Builderius 1.0 — Alpha
Test and Send FeedbackVisual Development Powerhouse is ready to test.
Try the Public Alpha version Now!

A Powerhouse for Newcomers and Experts
What is included in the Alpha?
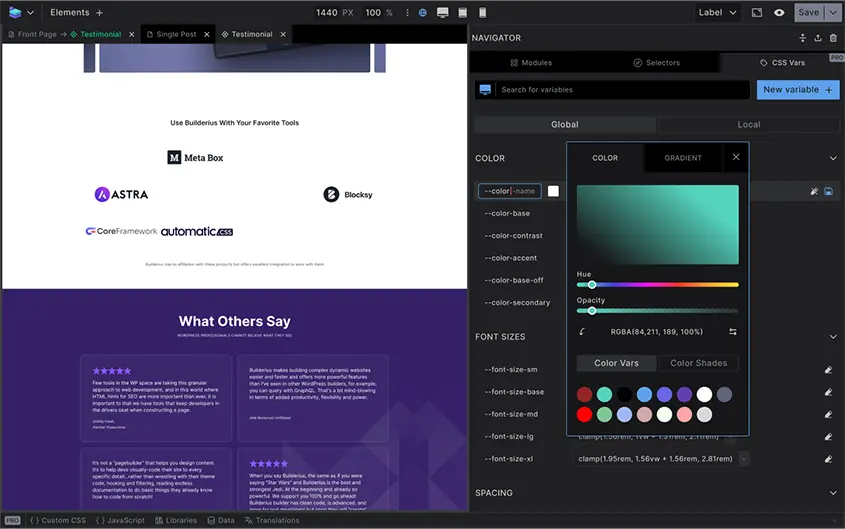
CSS Variables, Design Tokens, or Custom Properties?
Builderius equips you with all the tools to use CSS variables flexibly and efficiently. Define CSS globally, per template, or locally for a module, using the UI or code. Start with pasting some variables in code, then tweak them using the UI.
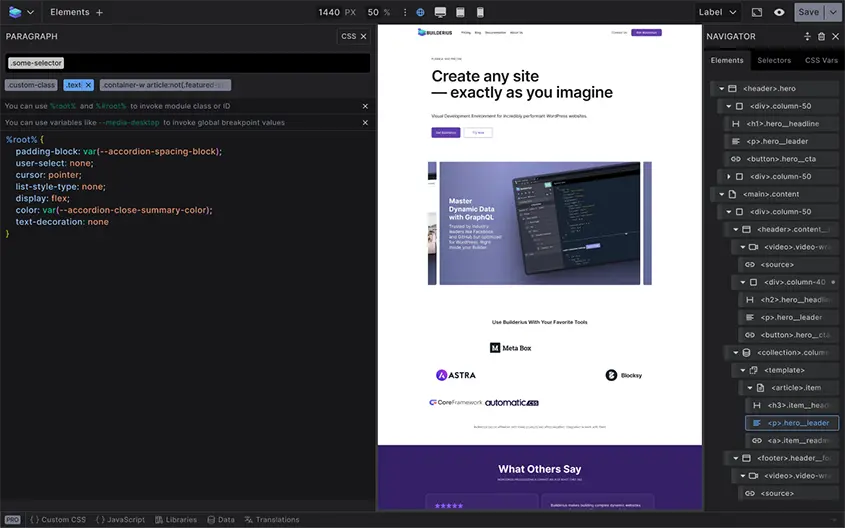
The Code Mode — A CSS Chameleon
The best of both worlds: an efficient visual interface for most styling tasks, and a “code mode” for anything and everything CSS. Switch to code mode and access any style, whether defined visually or manually.

Built-in Selectors Manager
From simple element selectors to complex pattern matching techniques, Builderius supports them all. Manage selectors across breakpoints, global, template, and local scopes with our flexible UI.
Builderius CSS Framework for a Quick Start
Builderius come with a minimal yet modern custom framework, optimized for extensibility. Extend it, remove it, or replace it with your preferred framework. In 2024, it’s time to move beyond presets.
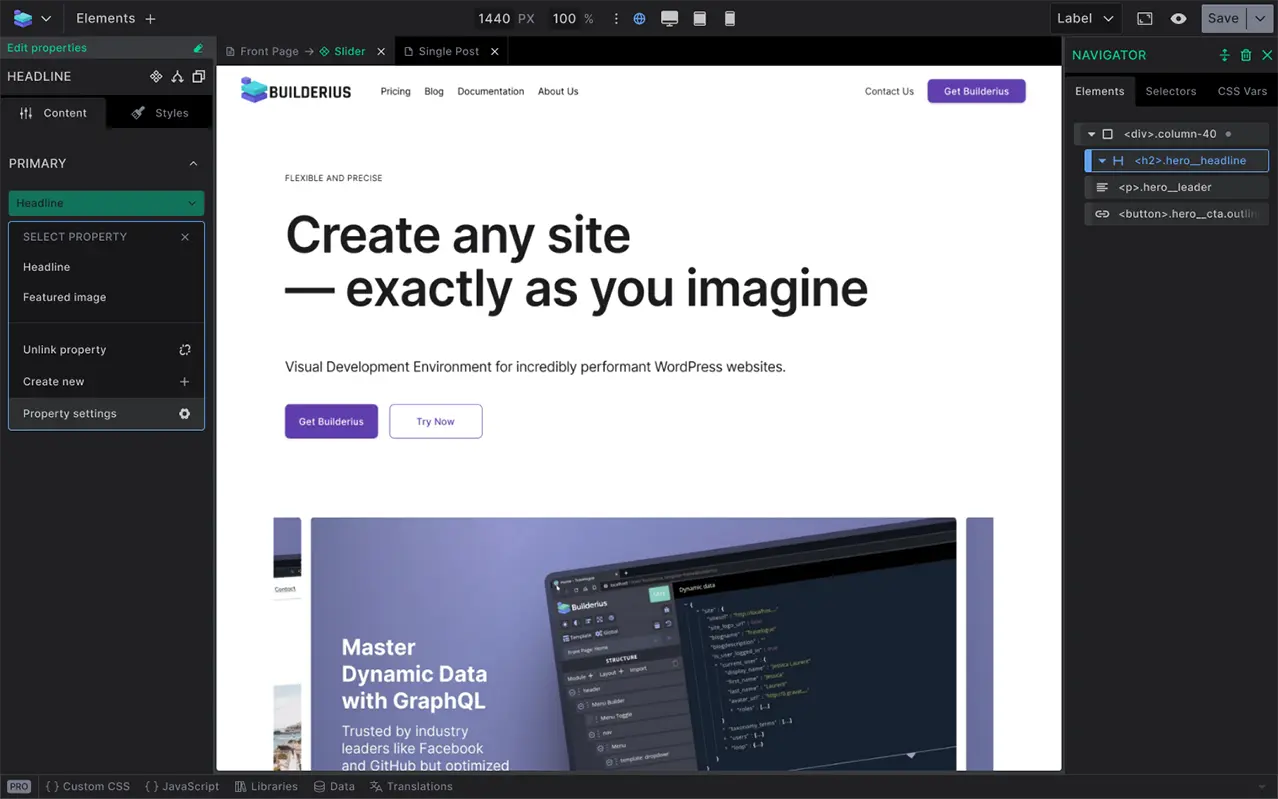
Global Components with Properties
Create and configure components in-place, either from scratch or from existing elements in the canvas. Utilize properties enabling dynamic content changes on global components with ease.
Get to Know the New Builder
Watch a VideoBuilderius 1.0 Roadmap
Alpha is for testing purposes, do not install on live websiteWe’re excited to share the Builderius 1.0 alpha with our community. Download and install it on your test WordPress site, and provide feedback, bug reports, and suggestions. Let’s build Builderius together.
Builderius 1.0 — Dev preview alpha
Release introduces core functionalities for testing and feedback. Key features include synchronized CSS related UI settings with CSS code mode, and robust selectors management and CSS variables management. Other highlights are global breakpoints and the Swift CSS Framework for a customizable start.
Components with properties are included, limited to header and footer. Dynamic data support is limited to native data sources like the main post loop, menu links, post fields and simple ACF fields. Custom queries are not supported in this release.
Builderius 1.0 — Public alpha (free version)
Release refines and expands on our initial launch with new features and improvements. UI enhancements reflect user feedback, ranging from major changes like panel orientation to smaller tweaks and cleanups. Page building support extends beyond the current template-only site-building offering. We've also enhanced and added to the content and styles settings UI, improved the CSS class-based workflow, refined template scaffolding, and upgraded the CSS framework.
Clearer error notifications will aid in solving issues.
Builderius 1.0 — Public beta (Free & Pro)
Release will introduce significant new features. Advanced CSS and JS panel for more advanced coding requirements. Scoped CSS functionality with local @media rules affecting only specific modules enhanced with the @container queries support. GraphQL powered visual query builder for advanced queries using a visual interface, with code mode for advanced developers needs.
Additional advanced modules including interactive, dynamic, and composite modules for professional websites needs. Multilingual and accessibility tools and more.