Build Visually. Code Safely. Stage & Deploy Confidently.
Visual WordPress development with professional workflows and control. V1.0 adds custom components, seamless CSS editing, and custom data queries.


Lock in Early Bird Pricing
Limited TimeAfter Builderius V1 launches the prices will go up. Secure your lifetime license at current early bird rates before prices increase.
All plans include a 30-days money-back guarantee.
Prices in USD. Taxes may apply.
Website
Perfect for in-house teams, client licensing, or project-by-project developers
+ Premium features & priority support
Match complex website requirements and scale with demanding projects. Complete professional toolkit with custom components, advanced queries, and full code access.
Get it now- All free tier features
- Flexible templates and granular conditions
- Custom components
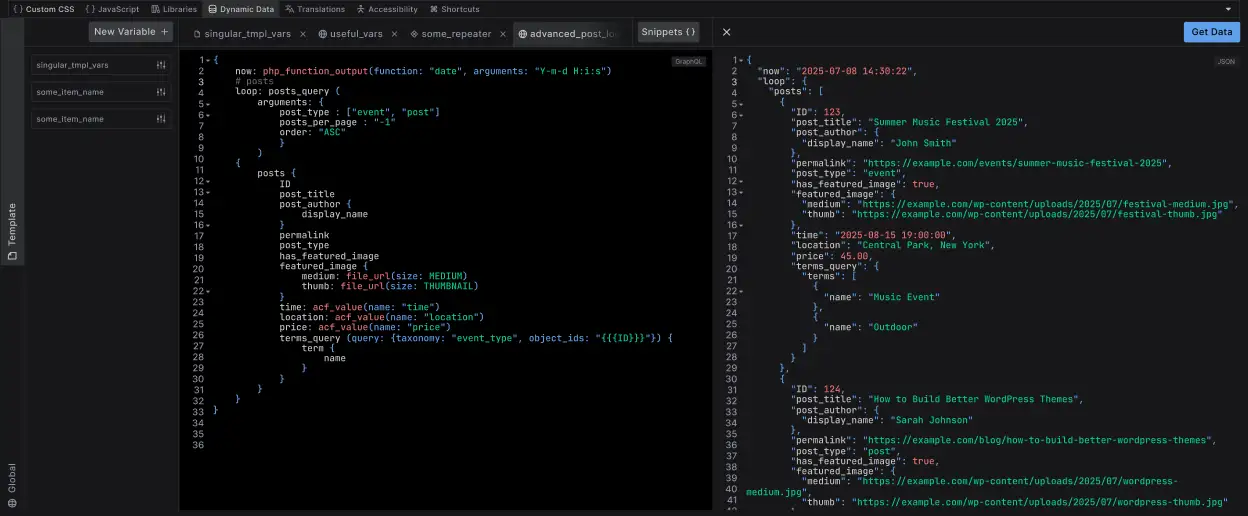
- Advanced custom queries & dynamic data
- CSS styling using GUI and/or code editor
- Multilingual tools (scheduled*)
- Client mode (planned*)
Professional
For multiple projects
— unlimited early bird
+ Premium features and priority support
Best for web professionals building multiple client projects. Streamline the build and delivery process with unlimited site licenses and advanced development features.
Get it now- All Website tier features
- Unlimited early bird site licenses
- Create custom elements (scheduled*)
- WooCommerce support (planned*)
- Use design library (planned*)
- Gutenberg integration (planned*)
*Features marked with * are not yet available.
If any of these features are important to your decision you may want to wait before purchasing.
What developers are saying
Testimonials-
{{quote}}
-
“I cannot believe what this builder can do. I am absolutely blown away by it. If you come from Bricks or Oxygen, this will feel right at home - except that it comes with features you weren't even expecting to see.”
-
“Few tools in the WordPress space are taking this granular approach to web development. In this world where HTML hints for SEO are more important than ever, Builderius keeps developers in the driver's seat when constructing a page.”
-
“Builderius is doing some really cool innovations in the page building space like REST API, GraphQL, staging and CSS sync. They made massive improvements with the new UI.”
-
“It feels like Webflow, but with the ability to truly own your projects. It's lightweight, flexible, and makes sense.”
-
“Builderius is very well thought out. You took what the best builders are doing today and iterated on that. There were several points where I was like — this builder is doing stuff that I thought would be nice to have in Bricks as well.”
-
“You don't have to have a different staging website to try out the pages you're building. I think having a free version that is already this powerful, even as powerful as Bricks Builder if you ask me, is really nice to see.”
-
“Builderius actually did what users have been asking for years - truly clean code. You can get something as simple as class='my-custom-class' with no system classes, no generic extras.”
-
“Builderius works with any theme and doesn't conflict with other builders. You can slowly rebuild your sites — install both tools and gradually move templates over from Elementor, Divi, or anything else.”
-
“Builderius makes building complex dynamic websites easier and faster and offers more powerful features than I've seen in other WordPress builders, for example, you can query with GraphQL. That's a bit mind-blowing in terms of added productivity, flexibility and power.”

