How to Create an FAQs Page Using Meta Box and Builderius (part 2)

In the part 1 of the tutorial I have explained how to create FAQ page by using custom fields only. This is one of two possible approaches of managing question and answers on our site. It is a very straightforward version of FAQ page, mostly suitable if we have a small amount of these items.
But what if we want to add many more items, like 50? Plus, what if we would like to categorize them? Example: a set of frequent questions and answers related to billing and invoicing, then another set of questions related to using our product etc. In such case let’s switch to the plan B or approach B!
Approach B – CPT + Custom Fields
The same as in the part 1, I am going to build FAQ section on the page with the help of Meta Box plugin, as a solution for creating custom fields and custom post types. Plus I am going to use Builderius, as a visual template building tool.
Prerequisites: created regular page with title “FAQ” and activated Builderius free and pro versions, and activated Meta Box plugin (free version) and Meta Box AIO (pro version).
Step B1 – Create Custom Post Type
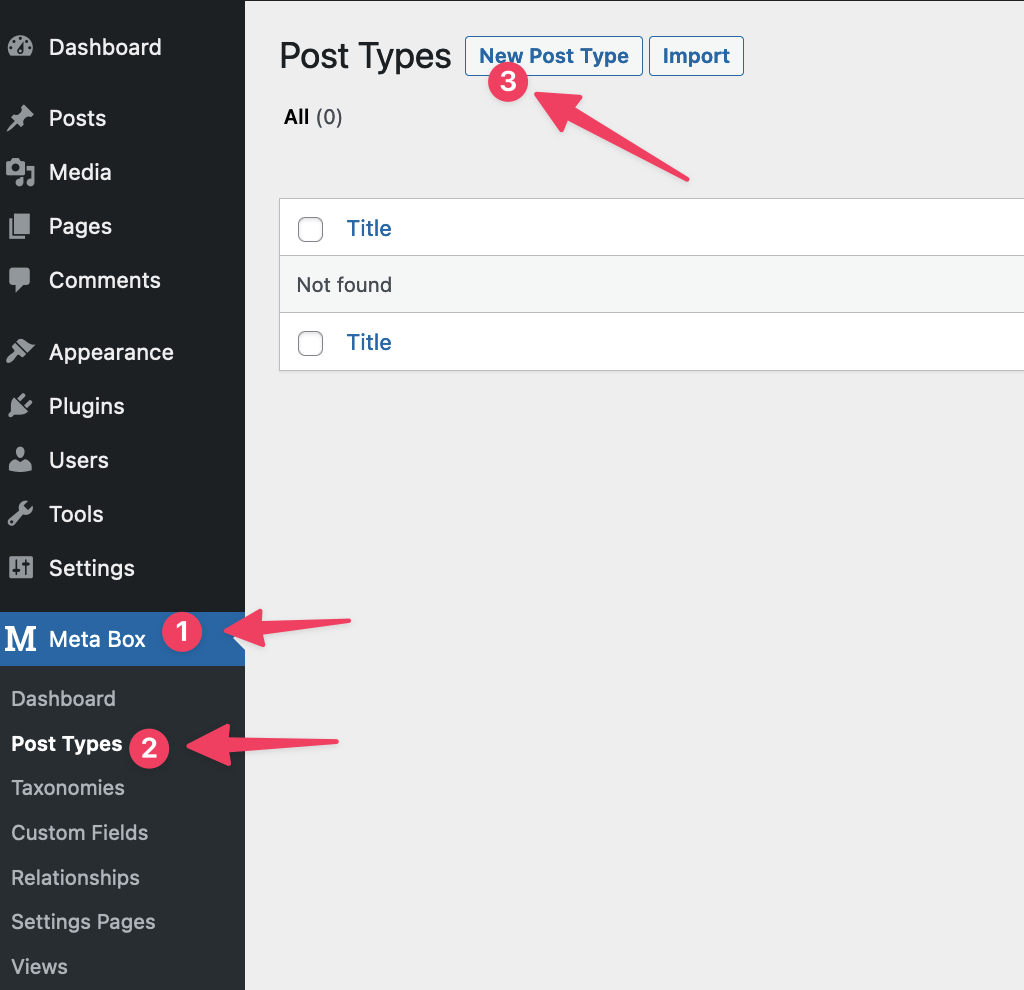
Click “Meta Box” in the admin menu, then “Post Types” and then click “New Post Type” to create a new post type.
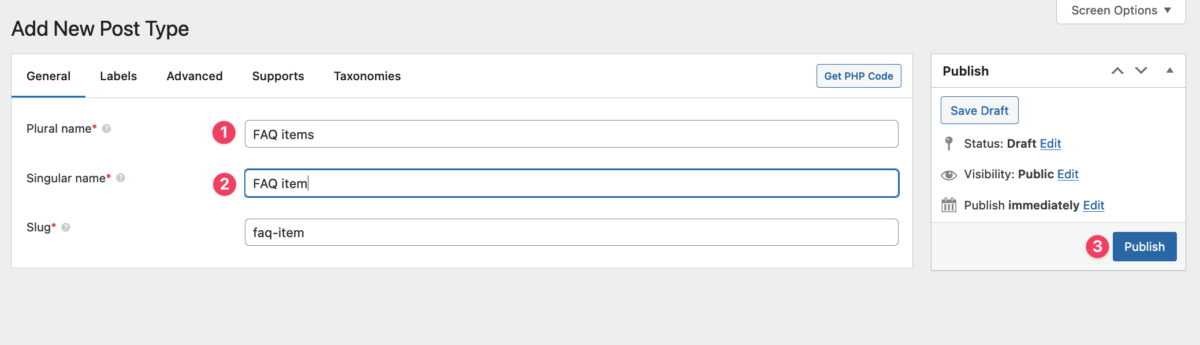
Fill in the desired “Plural name” and “Singular name”. I made it like on the screenshot. Click “Publish” after that. This is how we create a new post type on our site with the help of Meta Box.
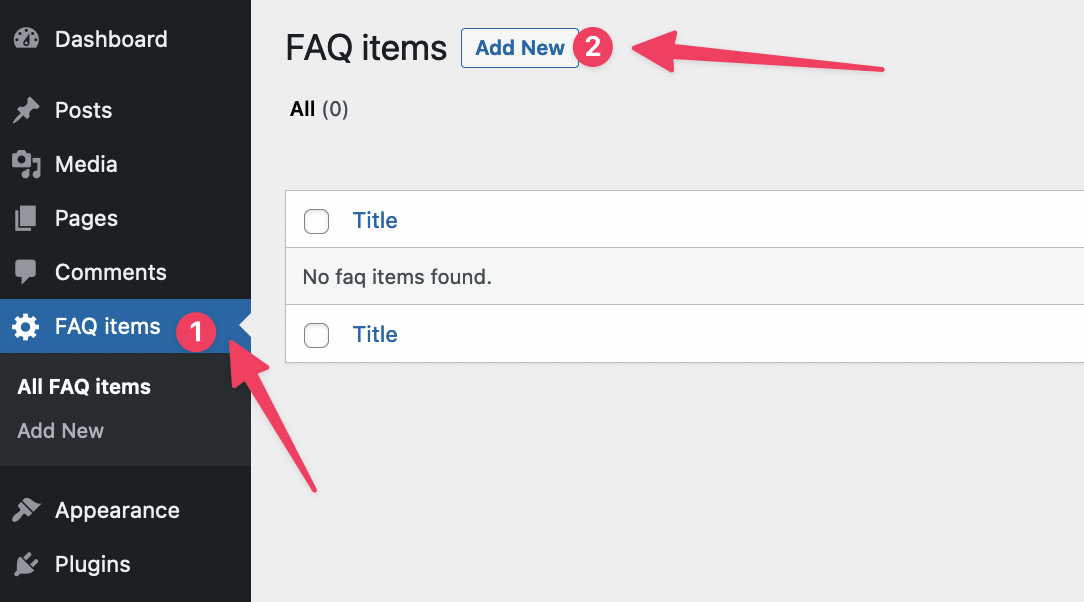
In WP admin menu we have a new item called “FAQ items”, so we can create posts under this custom post type. Meta Box is tremendously helpful here. It is great that I can use the same plugin for both: creating custom fields and custom post types!
Step B2 – Add Content
Click on “FAQ items” (1) in WP admin menu, then “Add New” (2).
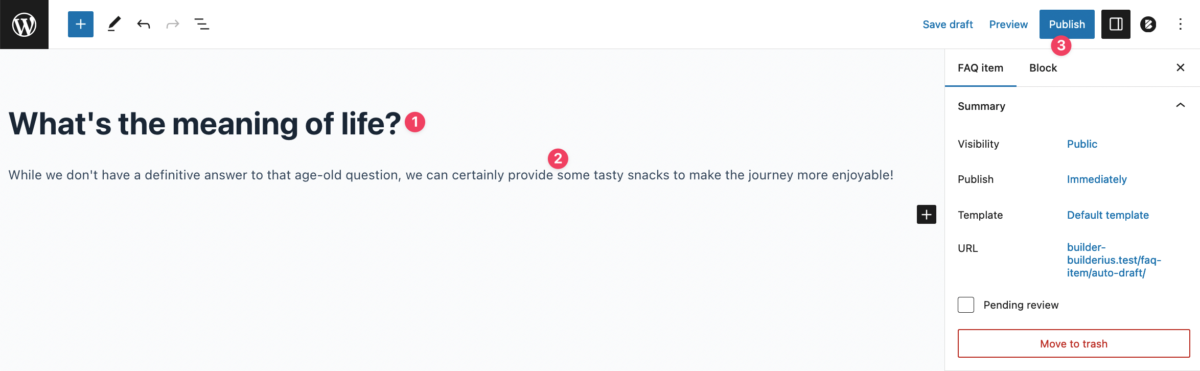
I am going to insert the same questions and answers I have used in the custom fields for FAQ page when I was using approach A. However, now each item is a separate post. The question becomes post tile and the answer is post content. It looks like this:
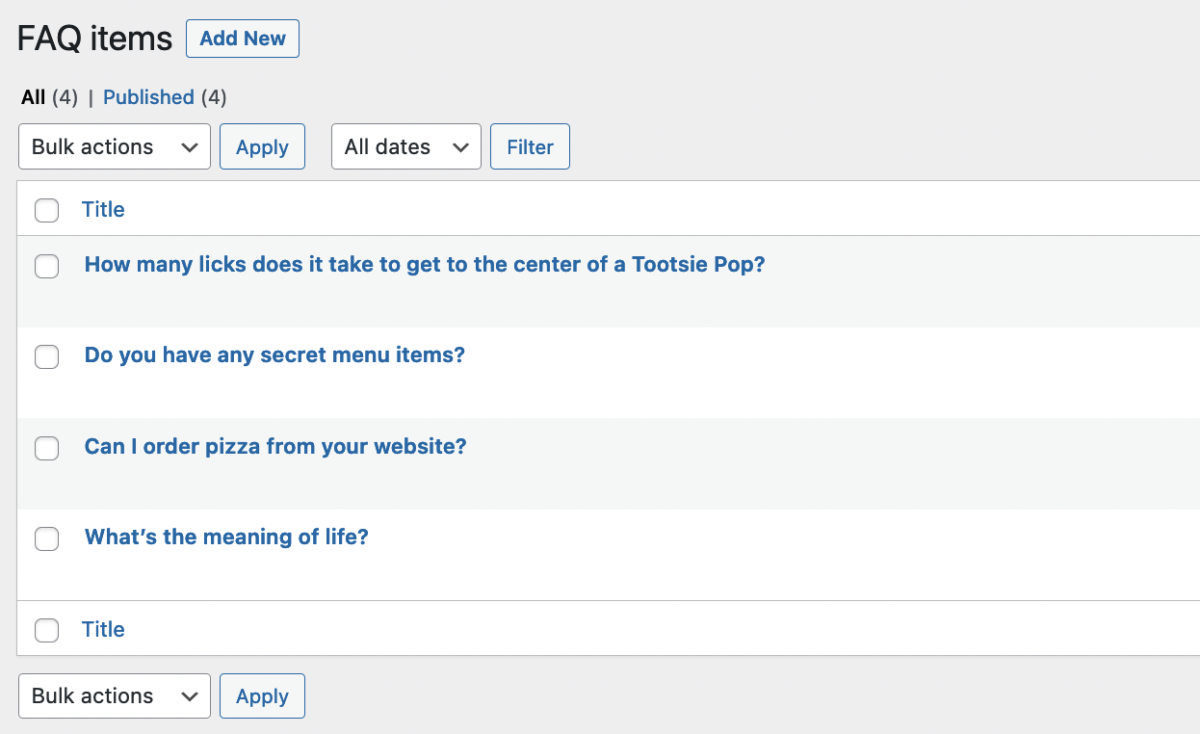
After all content is added, this is what I get – 4 custom posts:
Step B3 – Create FAQ Page Template
Creating a new Builderius template is explained in part 1 of this tutorial. Instead of doing this again, I am going to re-use the same template. This way we will learn new things:
- It is possible to have more then one data variable for getting dynamic data inside the template.
- GraphQL type data variables are capable to fetch virtually any dynamic data from database. Well, except data from custom DB tables at the moment. It is a kind of advanced usage, but we are going to add support of custom tables too!
Let’s just open the existing Builderius template we have created in the previous part of the tutorial. Click “Builderius” in WP admin menu, click “Templates”, hover over the title of the template and lick it.
Step B4 – Edit FAQ Page Template
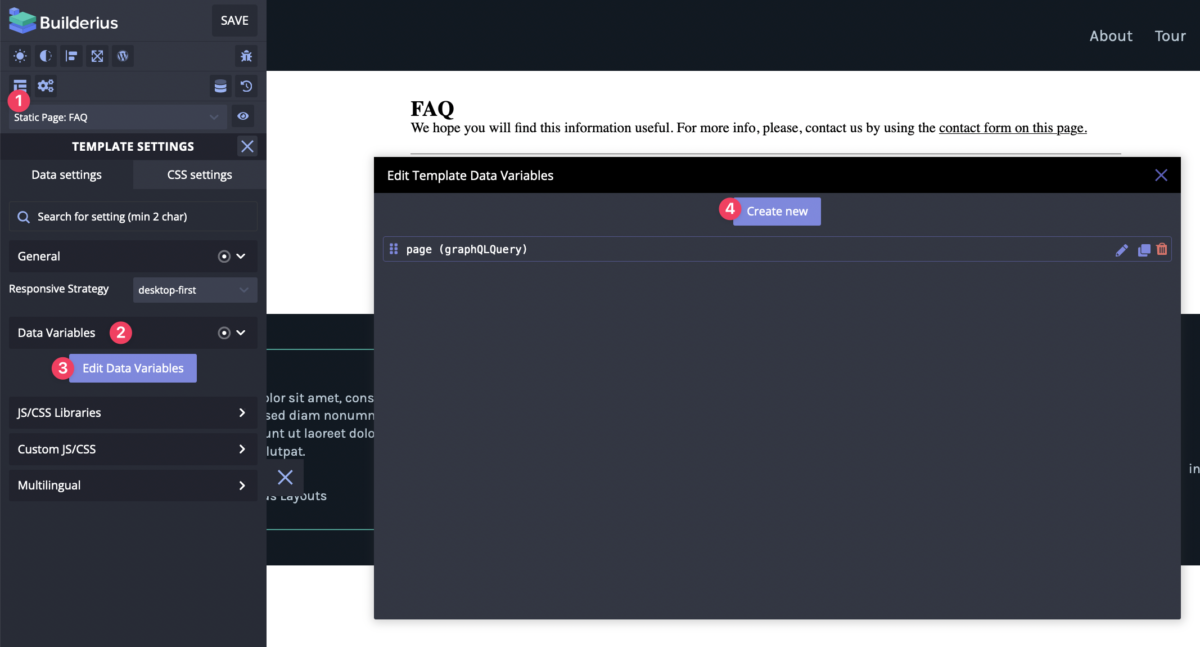
We are in the builder mode. The builder panel might be closed, so click on the Builderius logo icon to open the panel. Let’s create a new data variable under Template Settings. Click on “Template settings” icon (1) in the panel, click on “Data Variables” category (2) to expand its settings, click on “Edit Data Variables”(3), then click on “Add New” (4) in the modal window:
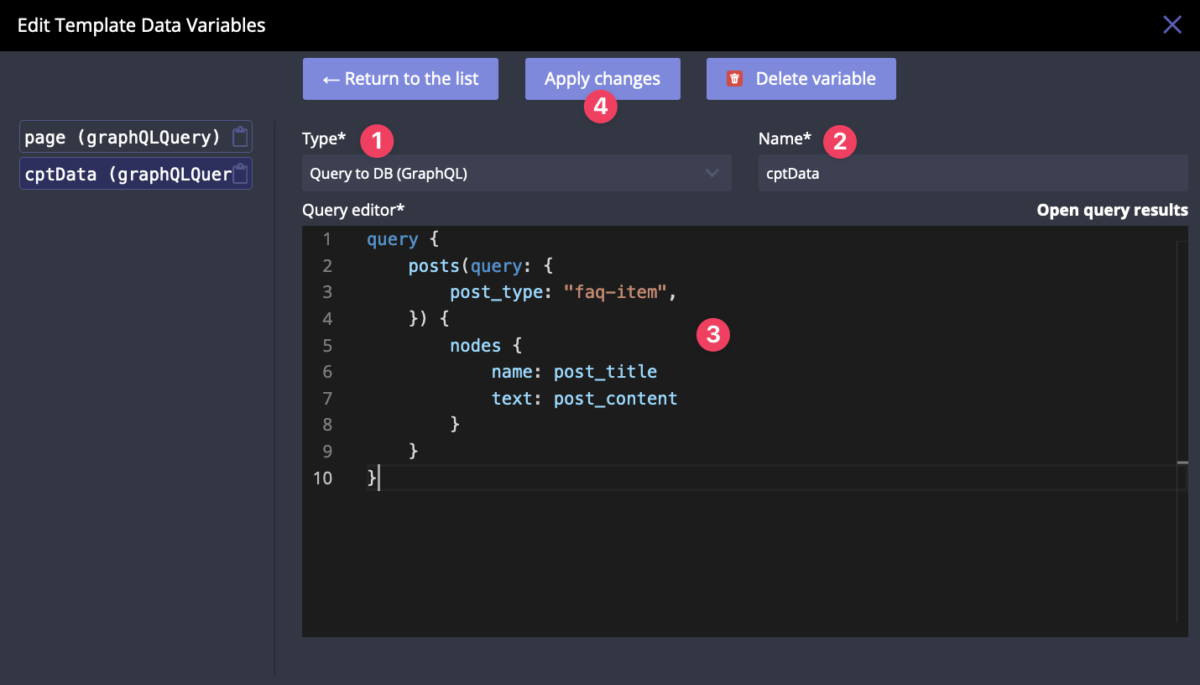
Choose type “Query to DB” (1), add name “cptData” (2). The name of the variable can almost be anything, but it is not possible to use spaces, special characters and create data variables with the same name under the same scope (the current scope is template settings). Then write the query:
The proper query is this:
query {
posts(query: {
post_type: "faq-item",
}) {
nodes {
name: post_title
text: post_content
}
}
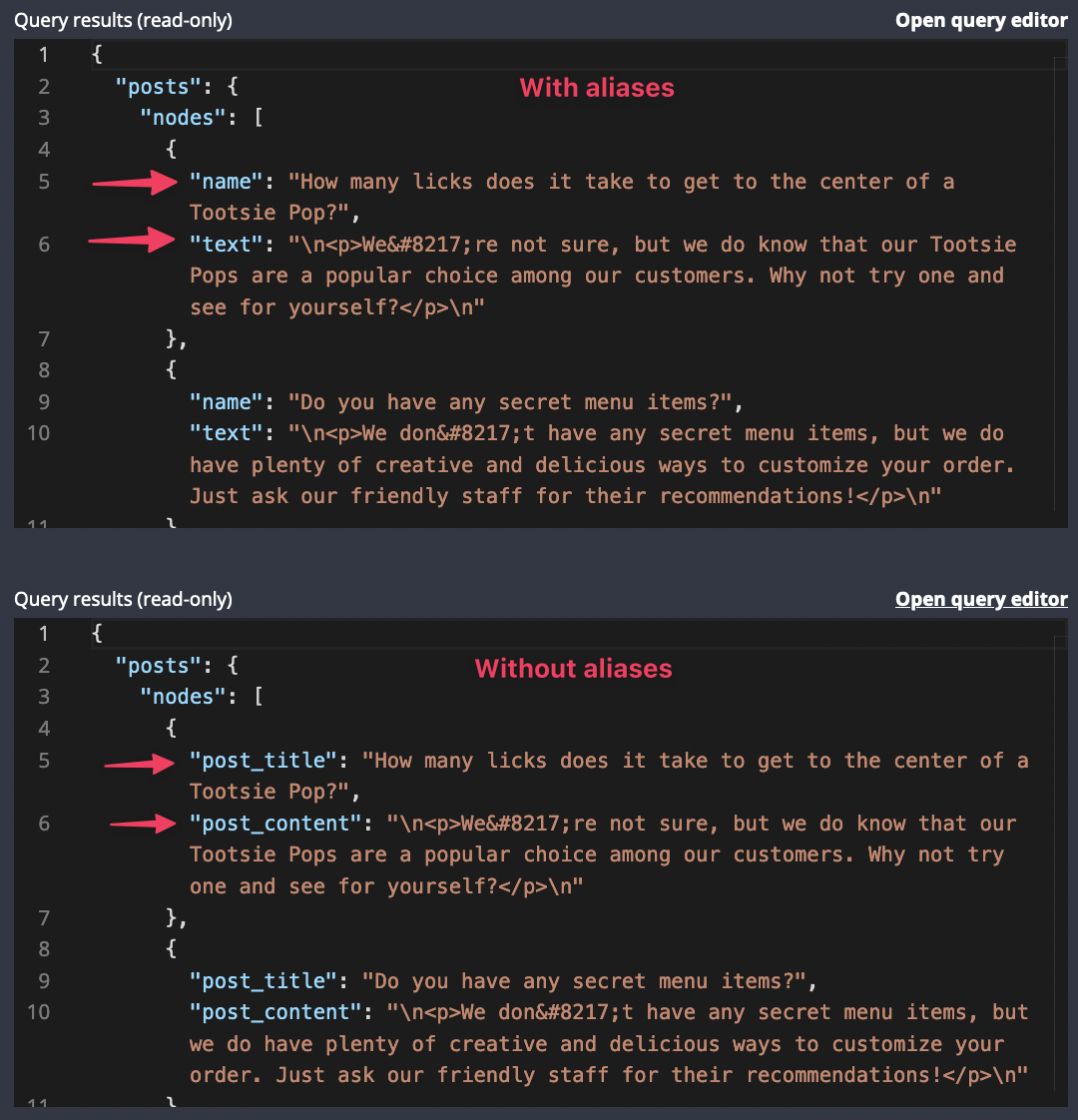
}Let me clarify what we do here. This query works the same as using custom posts query or “WP_Query” in PHP. Here we also have arguments and they are the same as for the mentioned class. If you know these arguments – I bet you do! – then you can easily use Builderius GraphQL data variable! “Name” and “text” prefixes for post title and post content are called “aliases”. What is the difference when we use aliases and when we do not use them? It is explained on the following screenshot:

In this particular case we have to use aliases to format our data properly. Remember, Accordion module expects an array of data where each item of the data is an object with keys “name” and “text”! So, please, use the proper query and click on “Apply changes” (4) to fetch the data. After that we can close the modal window and template settings.
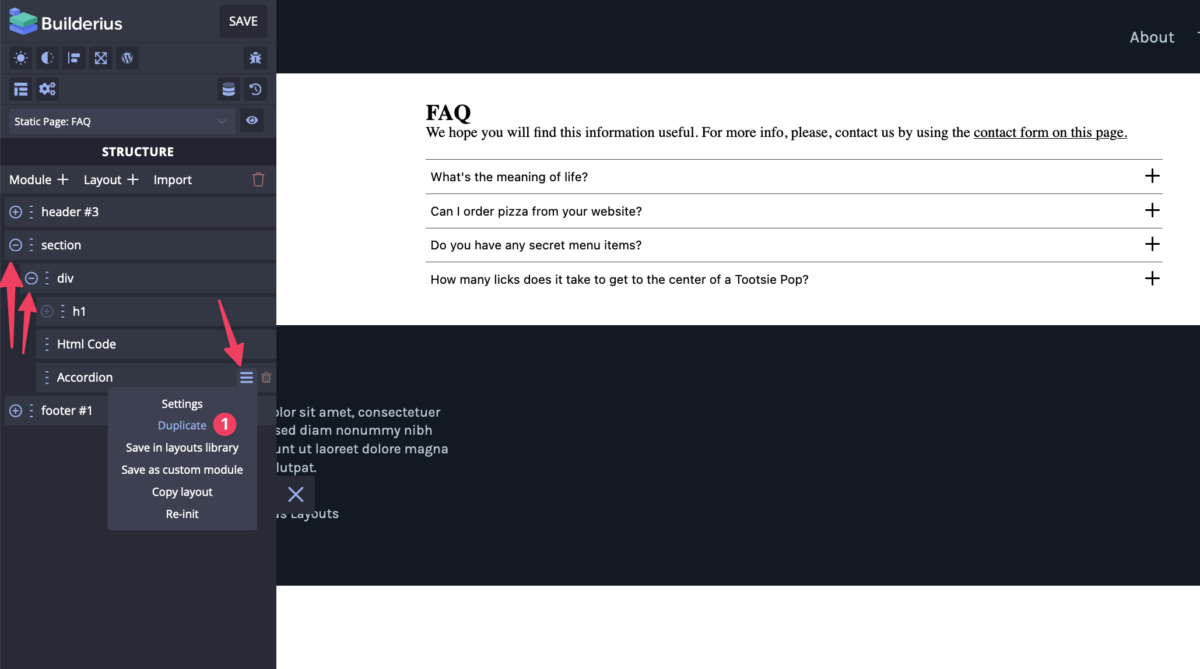
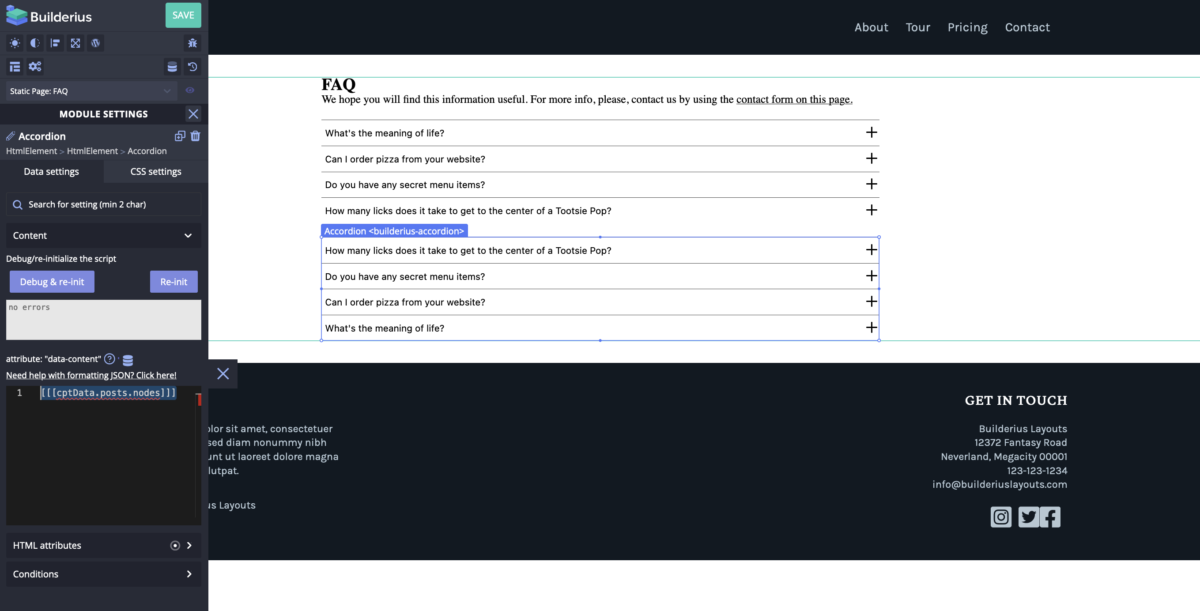
Let’s display our items now. Click on “(+)” icon to expand modules inside the section module, then inside the div module, then hover over Accordion module item in the structure, hover over the “hamburger” icon and click “Duplicate” action.
We want to duplicate the existing Accordion module in order to bootstrap our development. But this time we will provide a new data for this module. Open the settings of the duplicated Accordion and put inside this template tag:
Here is our page at the moment:
What we have now is two accordions filled with questions and answers, one under another one. It is just the second accordion displays the items in the reverse order. Why? Simply because we are getting information from posts which are usually sorted from the recent to older ones. What should I change in my query to change the order of the posts in the response? I guess you know the answer already. If not, then let’s make it an easy homework task. 😉
In conclusion, in the second part of the tutorial about creating FAQ page by using Meta Box and Builderius we have learned a new approach of data architecture on our site. Plus we have learned a new possibilities of GraphQL – the new method “posts”. This method basically replicates WordPress custom query when using “WP_Query” class. New skills lead to greater achievements! Well done!