The Most Advanced Builder for WordPress: Single Query Outputs Multiple Loops

In this demonstration we show a unique feature of Builderius compared to every other Builder in the WordPress ecosystem. Separation of data and design, which gives you unmatched power and flexibility when it comes to development. Because data is separated from the design, we are able to reuse data as many times as we want, and each time attach it to different types of design, and even modify it to produce different segment of the data retrieved.
NOTE! This demonstration is of exploratory nature. We are currently working on sorting functions that would make this approach truly complete, as it would allow each collection to have appropriate ordering applied.
What is the Goal
In this demonstration the goal is to minimize the number of queries to the database, and to simplify the queries. Since the query to database can be a bottleneck this has obvious performance related benefits. In addition to performance related benefits, it has workflow benefits as we have less queries to make and modify in case we later want to make any changes … there are more benefits but these are first and most obvious that come to mind.
What are We Making?
We will produce two sections each with a distinct post loop. In the first example I am going to demonstrate, we will create one section, showing the loop of “Event” post types, and in the second section we will create the loop of default WordPress “Posts”.
And we will do this, making just one query to the database.
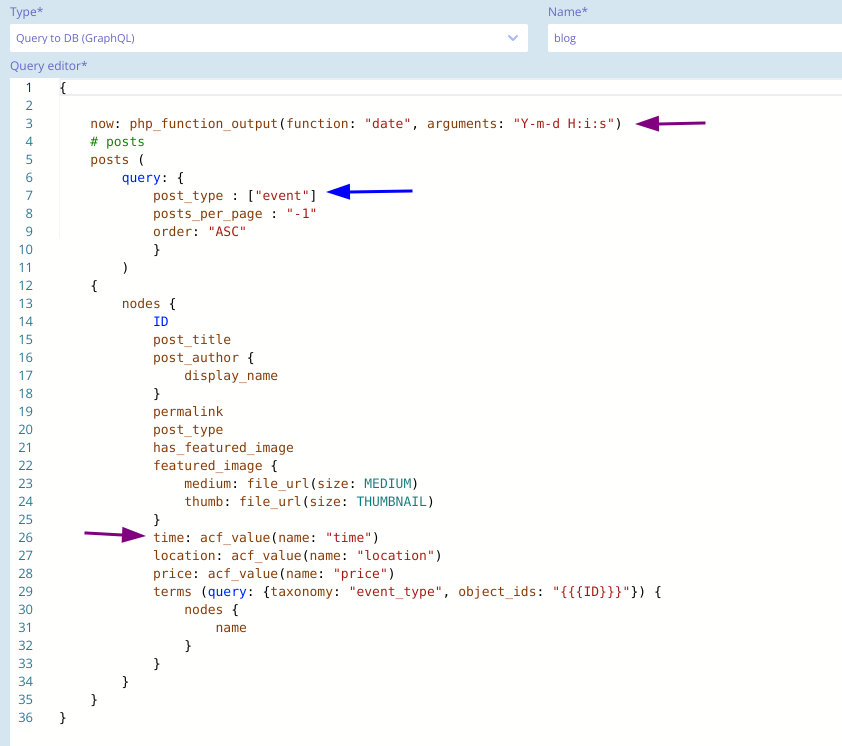
Lets first take a look at the query!
{
now: php_function_output(function: "date", arguments: "Y-m-d H:i:s")
# posts
posts (
query: {
post_type : ["event", "post"]
posts_per_page : "-1"
order: "ASC"
}
)
{
nodes {
ID
post_title
post_author {
display_name
}
permalink
post_type
has_featured_image
featured_image {
medium: file_url(size: MEDIUM)
thumb: file_url(size: THUMBNAIL)
}
time: acf_value(name: "time")
location: acf_value(name: "location")
price: acf_value(name: "price")
terms (query: {taxonomy: "event_type", object_ids: "{{{ID}}}"}) {
nodes {
name
}
}
}
}
}If you take a look in the line seven (7) you will notice we are fetching both posts and events in the same query. So for the begining both loops in the template will show both events and the posts.

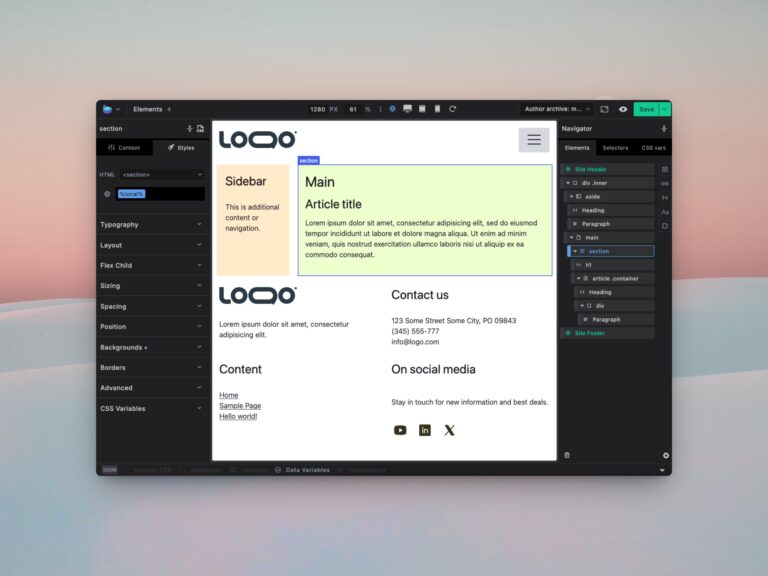
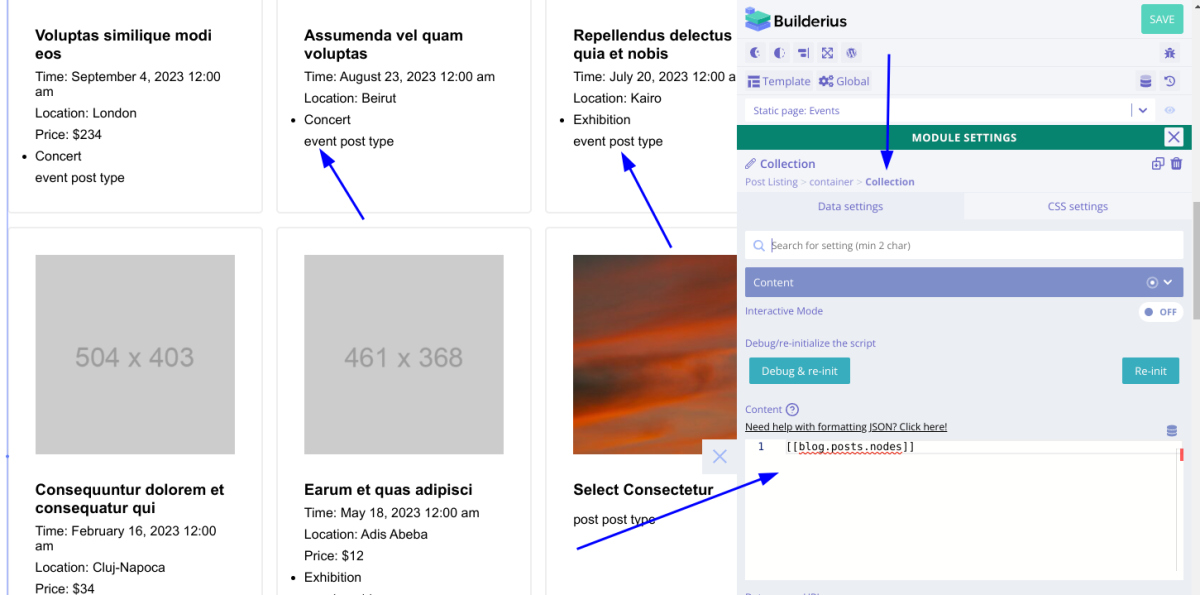
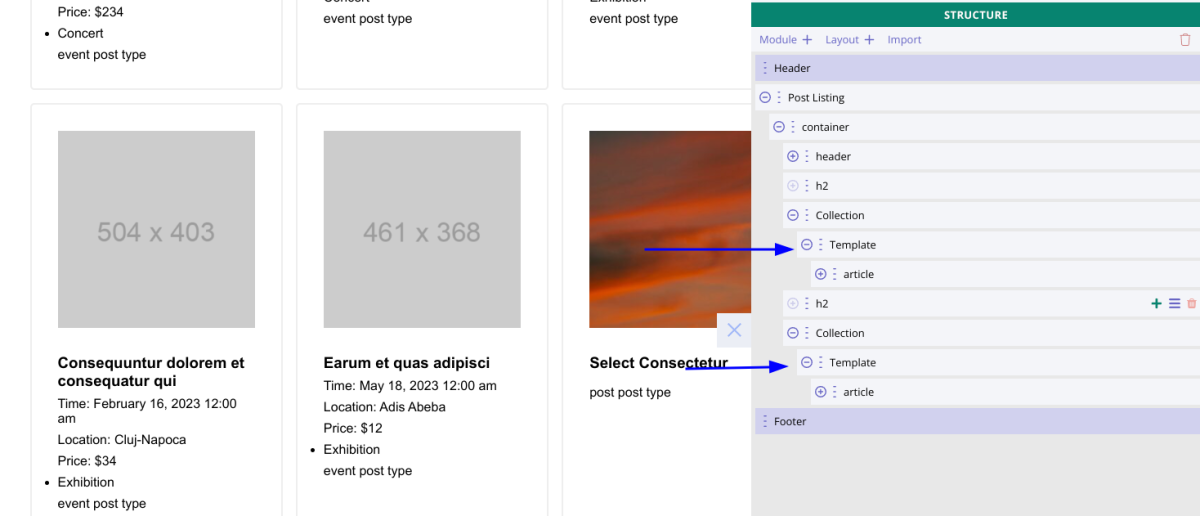
Here is he setup with the collection. Each collection has the same dynamic data tag in the content field, thus showing same content each. Allready we are doing something unique. We have queried the database once, however we are producing two loops, albeit, same exact loops.

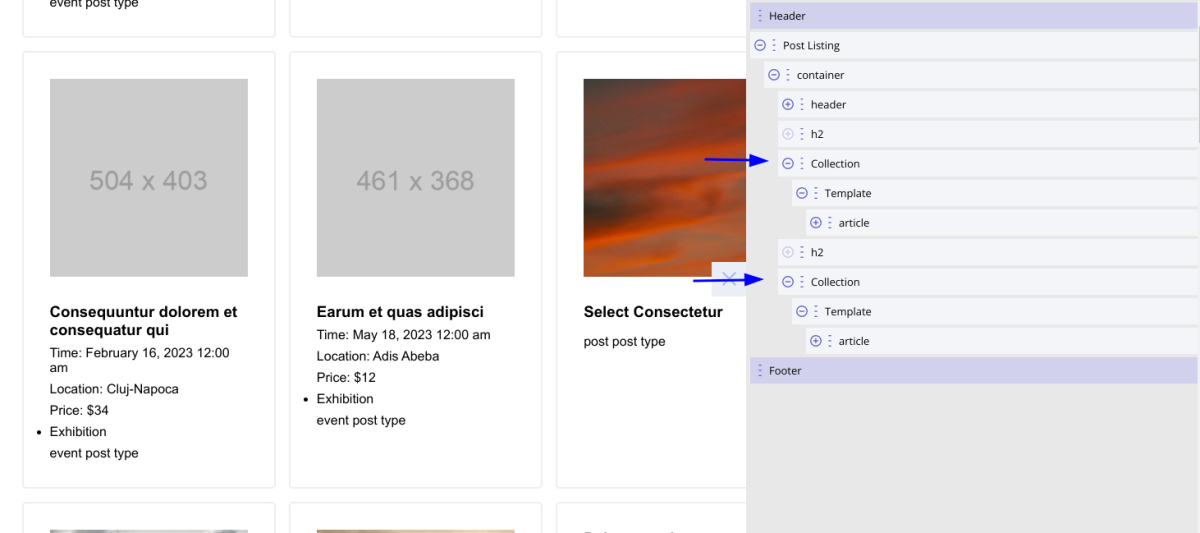
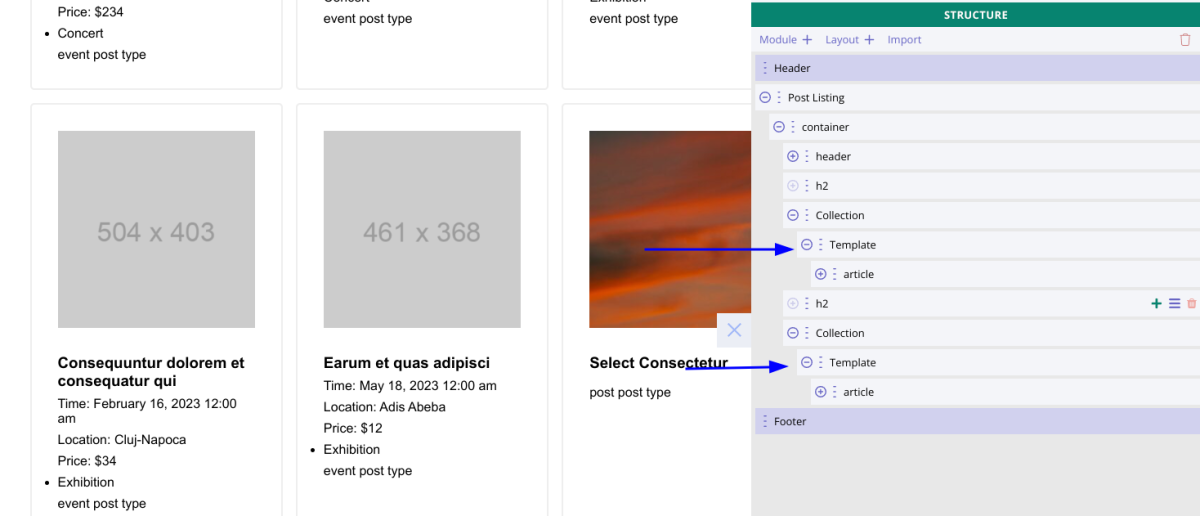
This is the template setup, so you can see the entire thing. Two Collection modules, with same dynamic data, and exact same structure inside of them. I made the collection once, and just duplicated it. However these could be built differently and designed differently if you wanted to do so.
Ouputing different post types in each collection without touching the query!

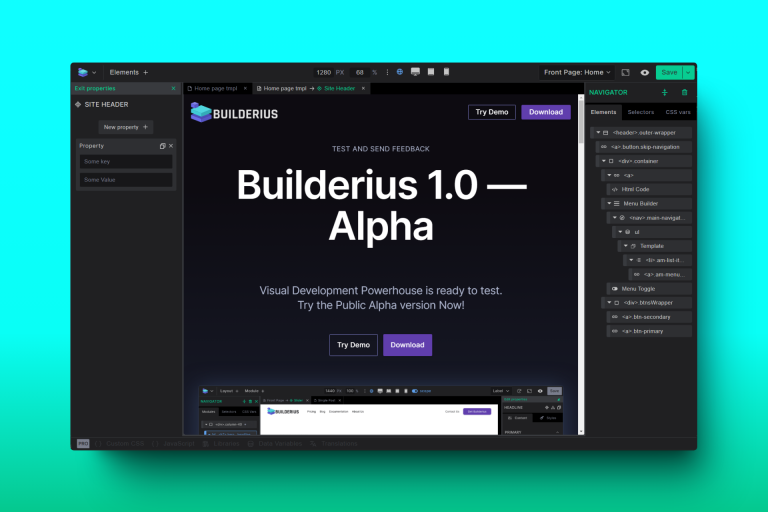
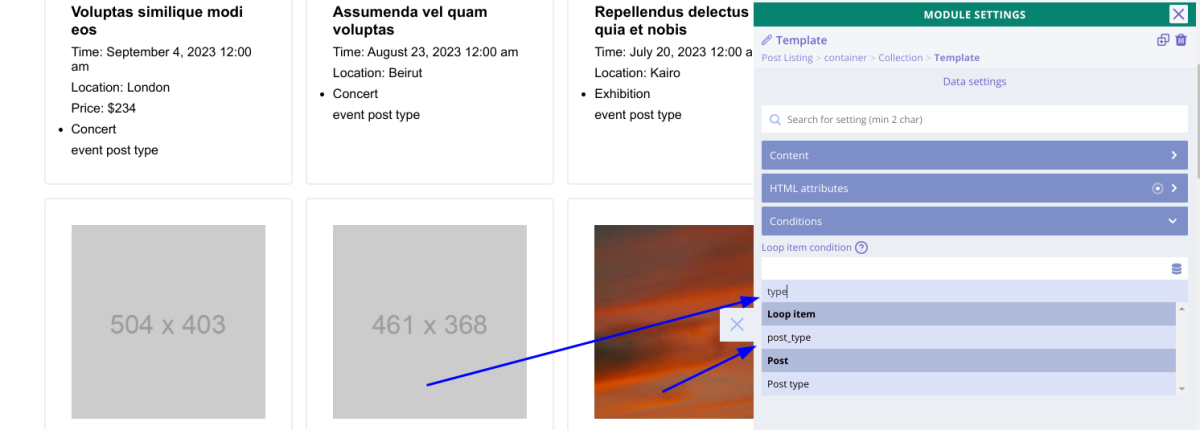
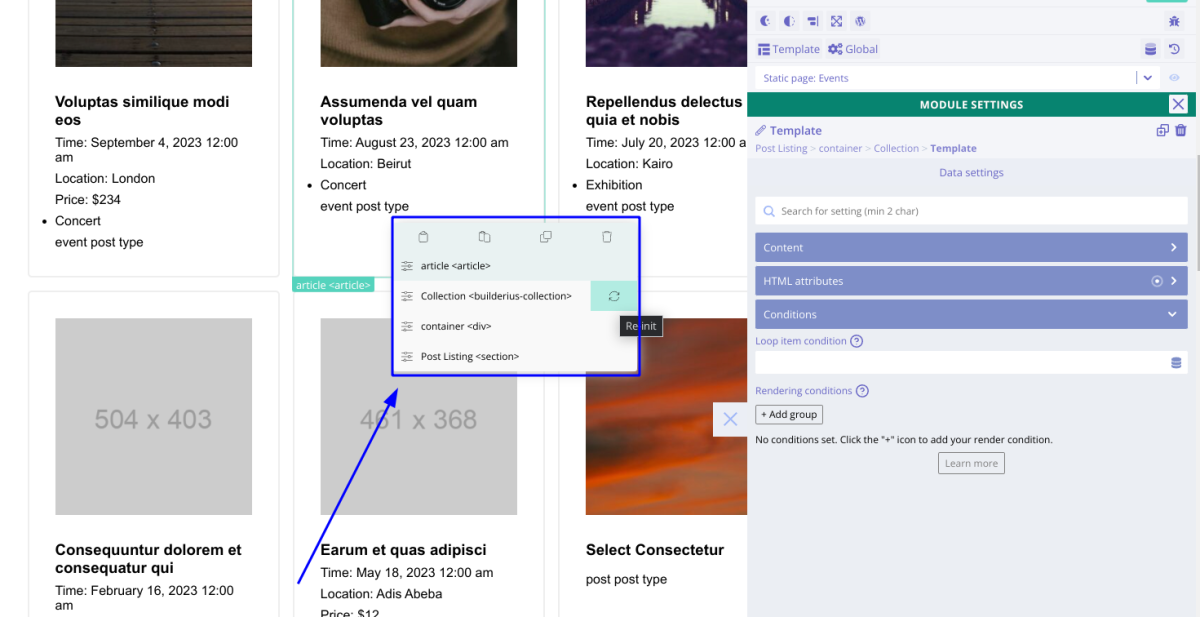
In each loop item template module, we will write the simple condition. In the top one, we write: post_type == 'event' and in the bottom loop one post_type == 'post'. In fact we will not even write this, we get these field names from the dynamic data dropdown inside the module.

Top arrow shows what I am typing, and the second one the result. Click on the desired result, add == ‘event’, and done.
Re-init both collection modules, and done.

Second example, top section shows upcoming events, and bottom one shows the past events
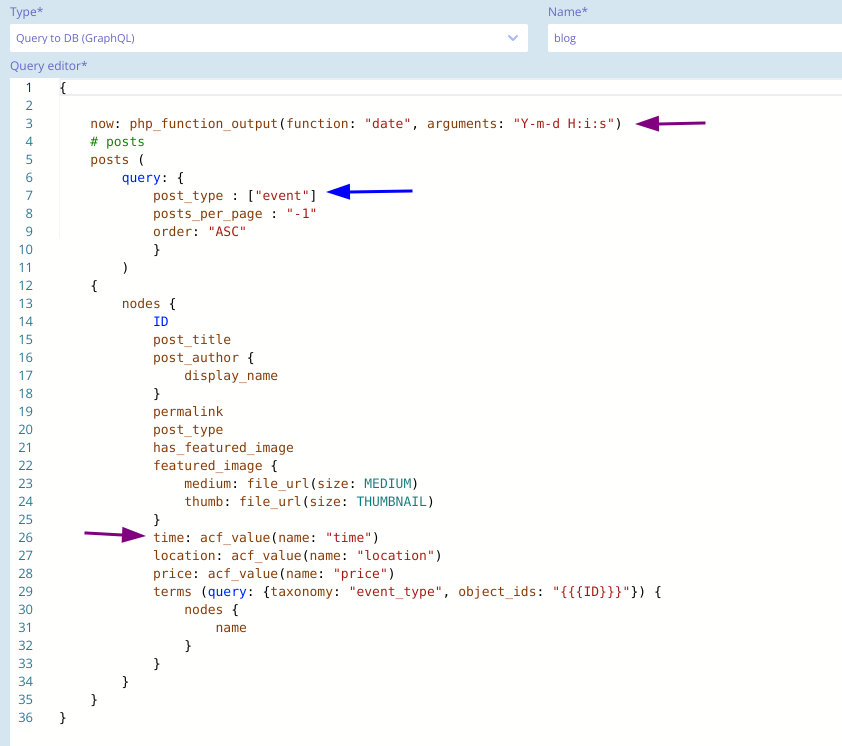
First we need to re-visit the query, so that we can remove the post type, and explore the code a bit more.

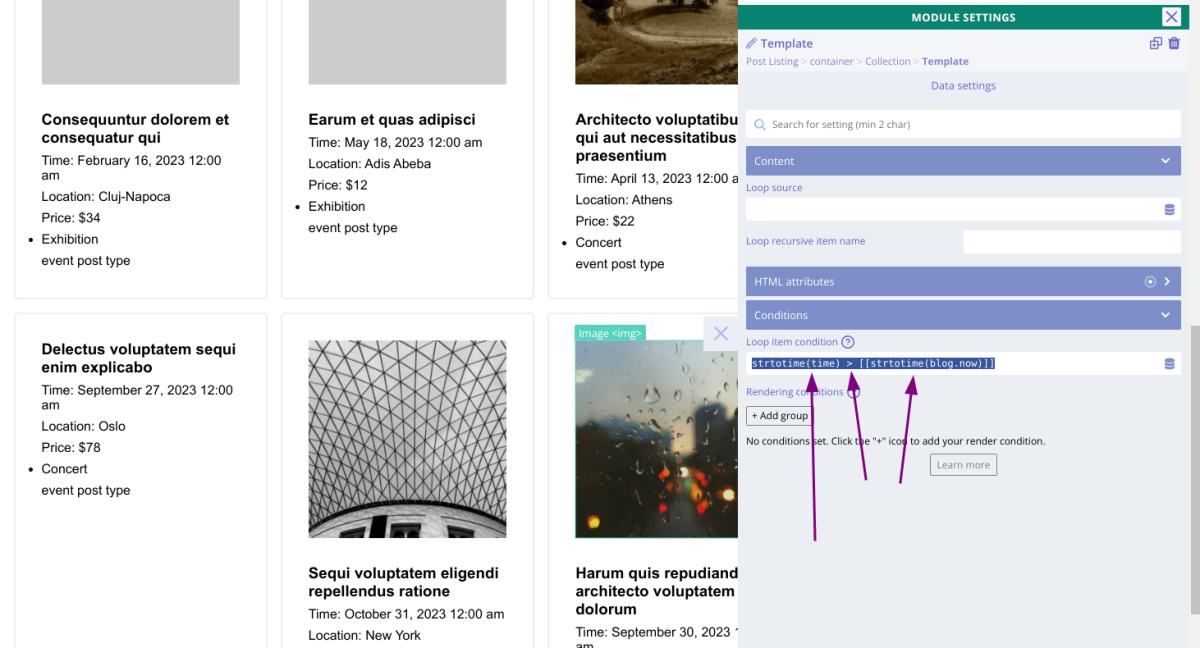
The blue arrow shows the edit post type value, where I am not fetching only event post types. The top purple arrow shows the query that is outside the loop that only fetches the current time, using php function date() with the time format argument. If you have ever added a dynamic current year in your footer, you have probably used this exact function, here we wrap that in the graphql wrapper for php functions.
The second purple arrow shows the ACF date field each event post has.
We will use the variable “now” that holds current time, and variable “time” to determine for each event weather it is upcoming or a past event.
Notice that we are not using any meta queries here which are notorius for not being scalable with more demanding sites, more data etc.
Date based conditions
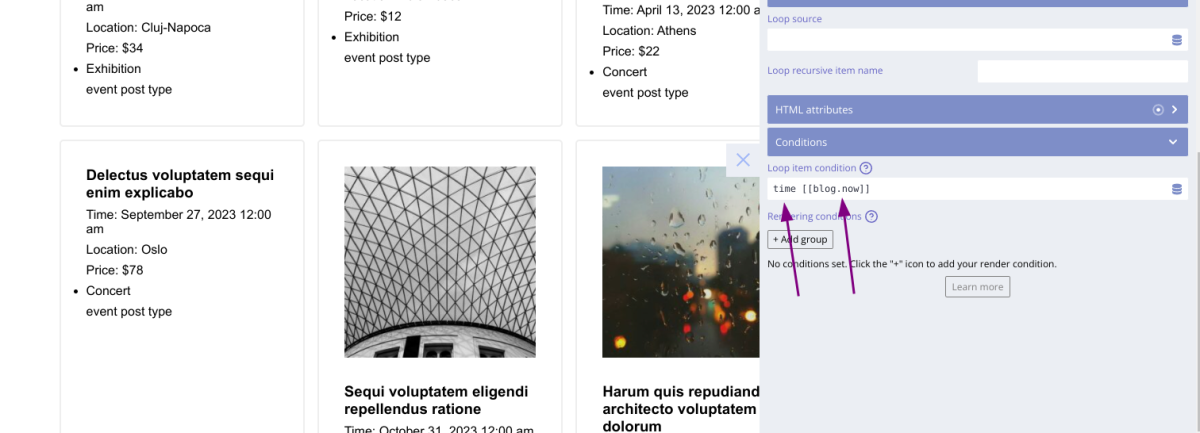
Back in the builder, we go back to the same template modules as before. Here we will write new conditions.

We will use the database icon in the loop conditions to pull the values of our two fields. Acf time and current time. When we pull both variables ‘time’ and ‘now’ into the field this is how they look. One is a variable from the loop, or local variable, and another is a global variable from outside the loop.

We now have to do two thing, add some comparison operator between them, and convert them from strings to time values. When we do this, they look like this. strtotime(time) > false

We use strtotime() function to conver strings to time, and greater then operator to compare two values.
After this we add the opposite expression to the other loop strtotime(time) < false and reinit the collection modules and done. We now have two, fairly advanced loops coming from a single query.