Old version: How To Display Search Keyword on Search Results Page
Article
✨ Archive Notice: This post was written for a deprecated version of Builderius and may contain outdated information, screenshots, or workflows that no longer reflect the current software. We maintain this content for historical reference only. For current features and tutorials, please refer to our latest blog posts or official documentation.
The search keyword
A typical WordPress search results page consists of a search form and the search results (posts, pages etc) in the form of the list or grid. Of course, how it looks like is a matter of visual preferences, design etc. But let’s focus a bit more on the functionality of this page.
We have the search form with input where a user can see the search keyword he was typed in. It is important to give the user a possibility to review what search keyword was. Sometimes the search results are showing not exactly what was expected by user, so their would want to update the keyword and re-run the search. It is important to show them the keyword inside the input.
Another case, a bit simpler, could be that when the search results page is displaying text like “Search results for xxxxxx” where xxxxxx would be the search keyword. Having the search keyword displayed on the page is a good UX practice.
How to get the search keyword
WordPress standard search uses GET parameters to send the search keyword to the back end and back. Practically, it means that the search keyword is always visible inside the URL of the page as an additional parameter at the end of this URL. It looks like this:
https://example.com/?s=keywordAll the data after “s” inside the URL are called GET parameters. In our case we have only one parameter with the key “s” and value “keyword“. The value is our actual search keyword.
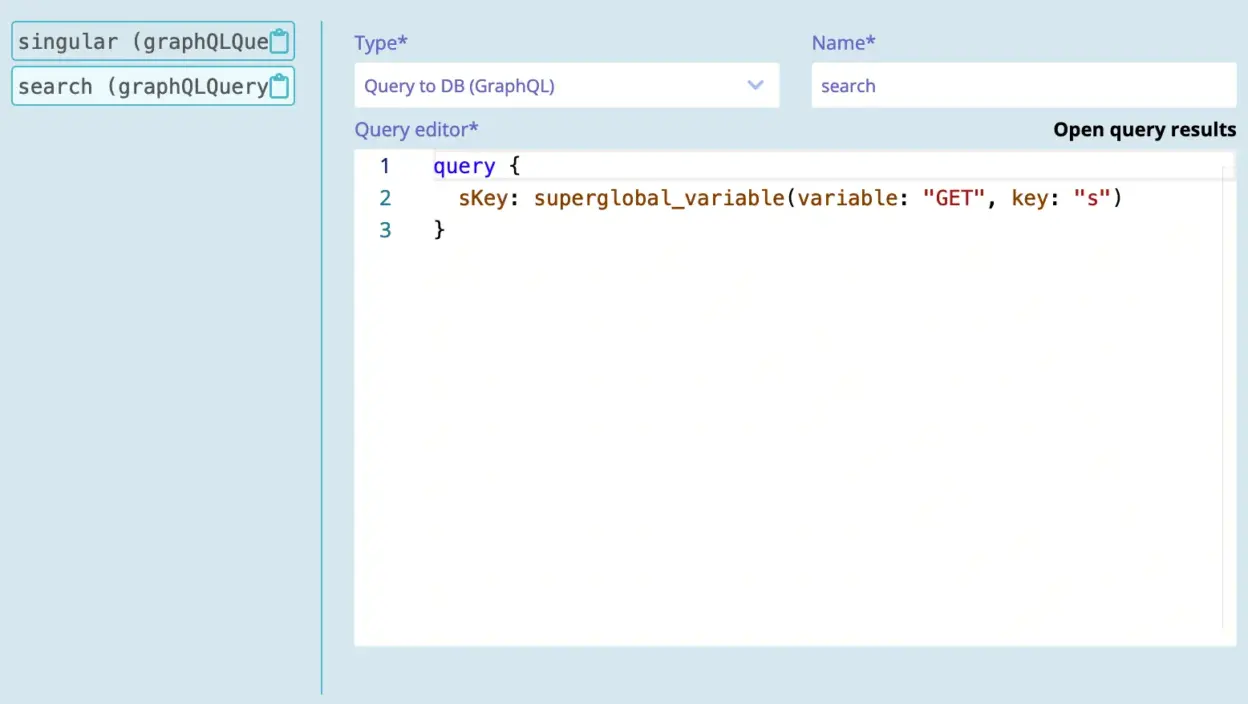
In Builderius site builder we have a possibility to capture GET parameters and display them inside the template. For this we have to open Template settings, then Data variables and create a new data variable type “graphQLQuery”:

This is the code of the query displayed on the previous screenshot:
query {
sKey: superglobal_variable(variable: "GET", key: "s")
}- “sKey” is alias for GraphQL method
- “superglobal_variable” is the method we are using to get GET parameters; more info in our documentation
The method “superglobal_variable” has arguments “variable” for the type of parameters we would like to get. So we put “GET” for this argument. The second argument is the key, so we use “s” as a value here. Now we have the keyword value inside the dynamic data of the template
How to display the search keyword
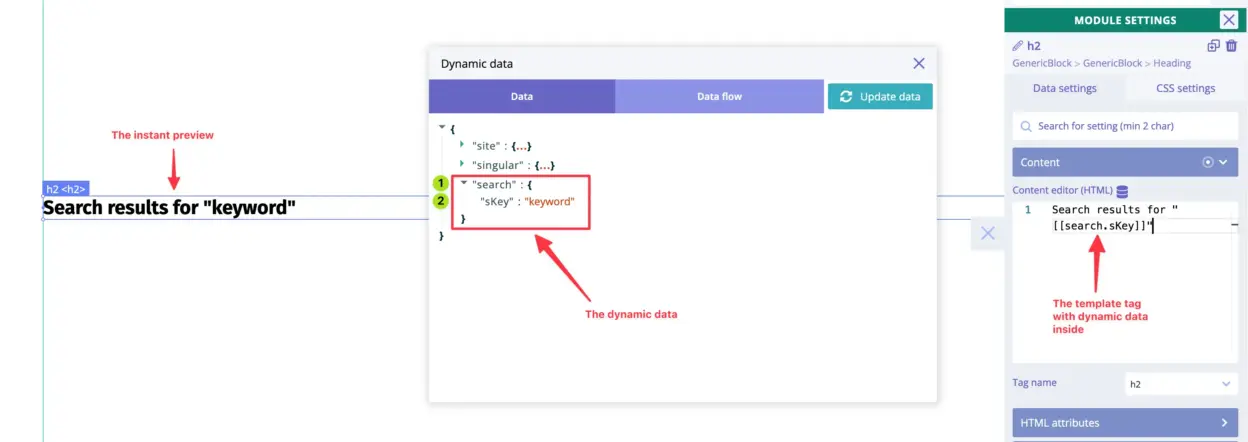
To display dynamic data inside Builderius template we should use template tags. First, we create a new module, for instance, Heading module. Second, we write the desired text inside the module:

In Builderius, the dynamic data exists in the format of JSON object. To access the value of “sKey” we should write it as:
search.sKeybecause “search” is the root key of our JSON with dynamic data.
To display this dynamic data inside the module we should add brackets, like this:
Brackets are template tags. They should be used when we want to display some dynamic data. This is how we tell the script which text is dynamic data and which is not. This way we can mix the dynamic data with a regular text. Examples:
Search results for "search.sKey" -> Search results for "search.sKey"
Search results for "" -> Search results for "keyword"Conclusion
All this setup can be re-created within 5 minutes. It is easy to get search results keyword and display it inside Builderius template. We use this technique in our blog too!

Ready to build like a professional?
Transform your WordPress workflow with professional-grade visual development. No more compromising between speed and quality.