Builderius 1.0 Public Alpha has Been Released

✨ For those who might be new to our journey, Builderius is currently undergoing a significant redevelopment centered around new workflows and an accompanying UI. Stay tuned for more updates as we evolve! #Builderius #WebsiteBuilder #WordPress
Almost a year ago, the Builderius team embarked on a journey to completely redevelop Builderius Builder. We recognized that while the old Builderius was uniquely powerful and flexible, it needed to be reimagined from the perspective of the end user, the workflow, and the overall experience.
Introducing Builderius 1.0
Today, we are thrilled to present the public alpha release of the new and reimagined Builderius 1.0. While the core vision of Builderius remains the same—an ultimate Visual Development Environment that removes limitations imposed by similar tools—the new Builderius is fully focused on enhancing user experience, improving workflow, and lowering the learning curve.
What’s New in Builderius 1.0?
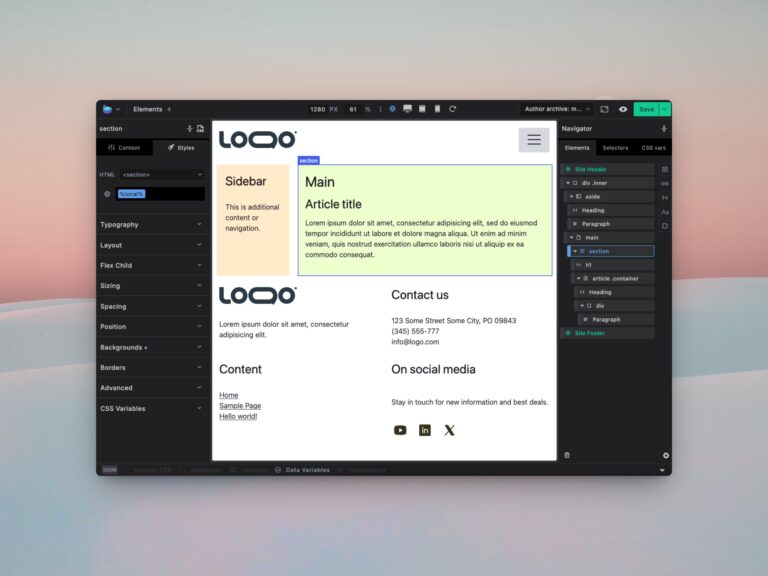
User Interface
Our new user interface is designed to be both modern and immediately familiar. If you have ever used a visual builder before, you’ll find it easy to navigate and use the features. As you explore, you’ll discover unique features that will exceed your expectations.
Enhanced Workflows
- User-friendly components with properties
- Unmatched CSS capabilities
- Significant improvements over previous methods
Alpha Release Notice: Please note that this is an Alpha release, intended for testing purposes only. Some features may still be missing, and you may encounter bugs. At this stage, we are open to making breaking changes and will not commit to backward compatibility.
Key Features of the Alpha
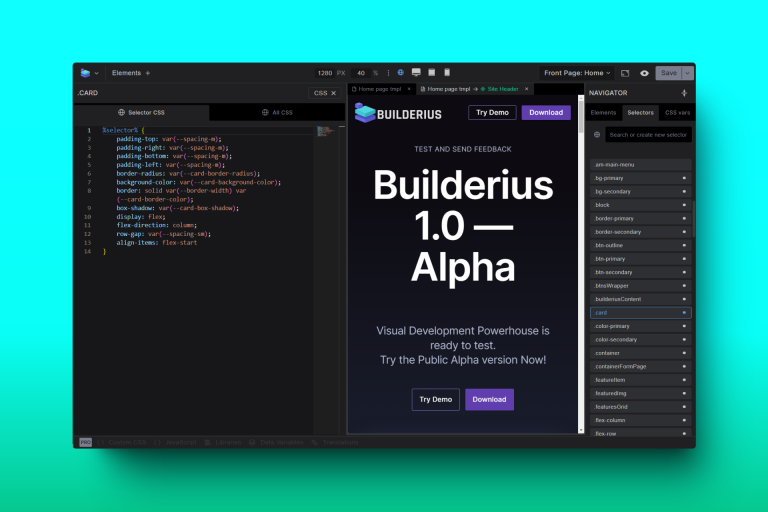
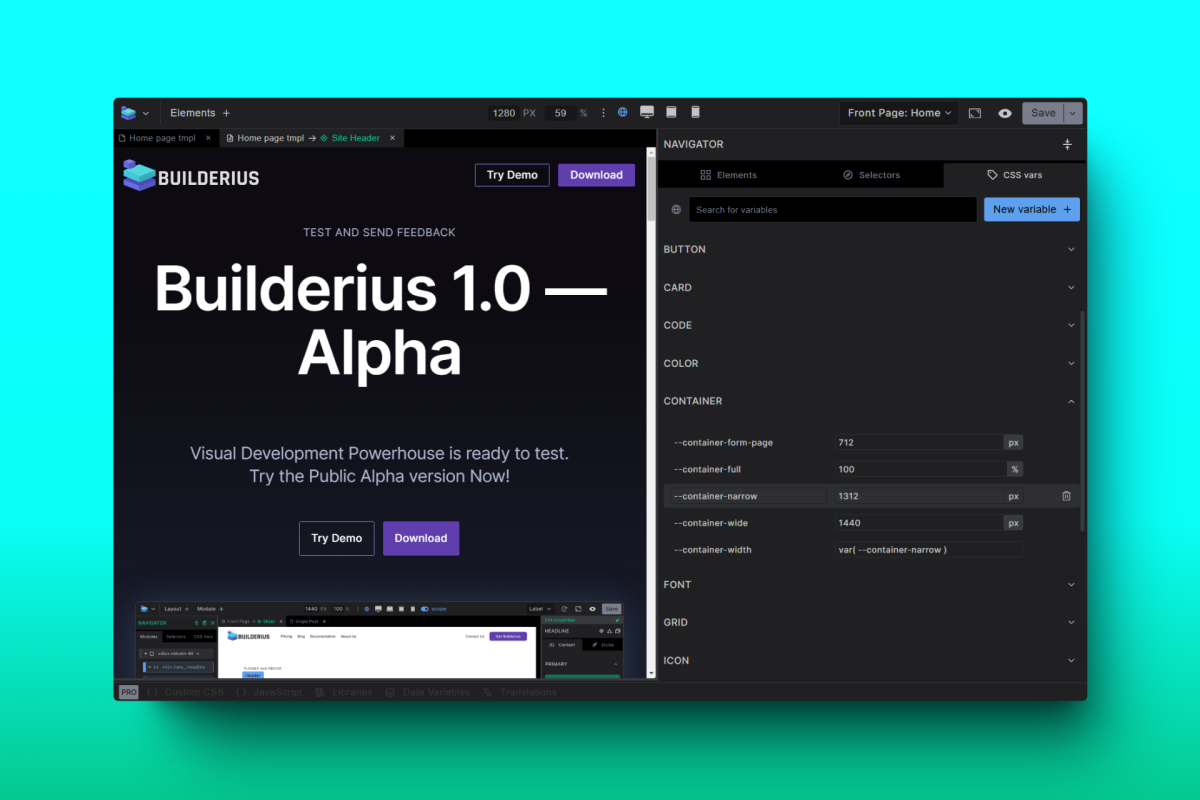
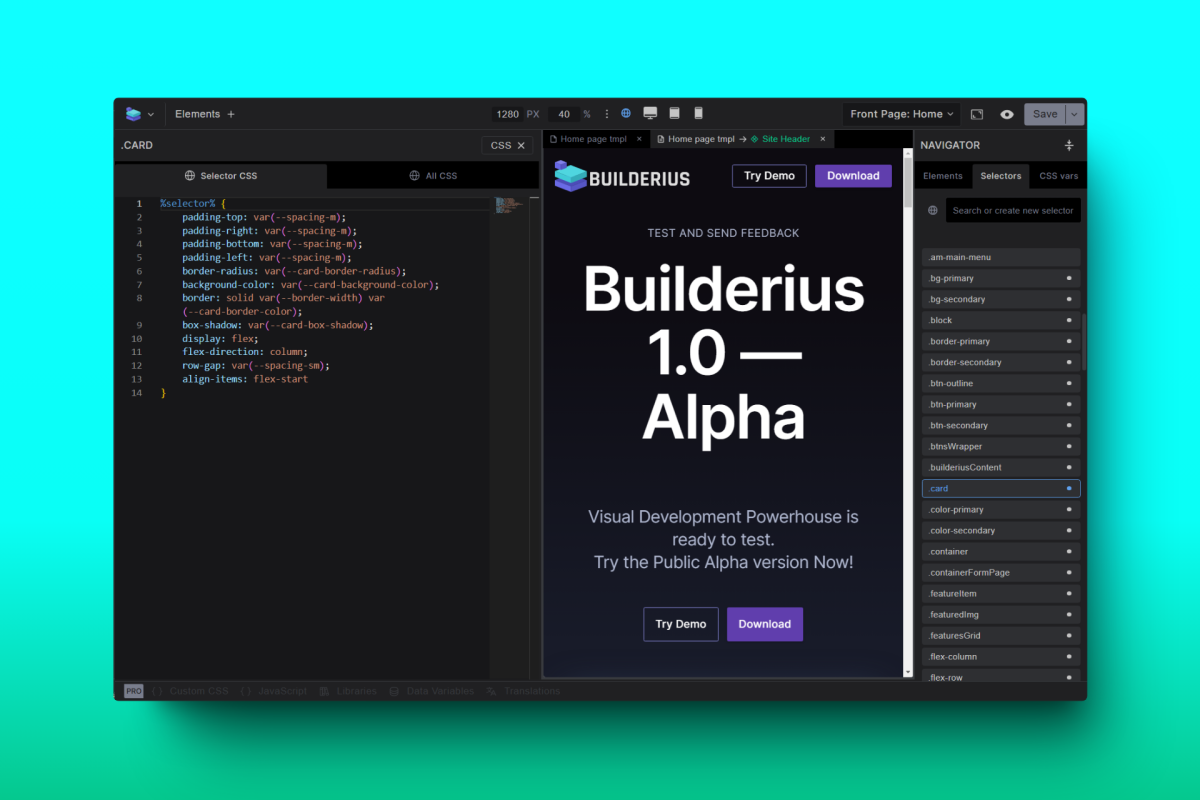
Full CSS Development Environment

- CSS class-based workflows with global scope
- Support for any valid CSS selector
- Dynamic %root% and %selector% selectors
- Custom Media variables (e.g., –desktop, –tablet, –mobile)
- Full Selectors Manager and CSS Variable Manager
We are the only visual tool in the WordPress ecosystem that offers bidirectional sync between styling CSS with UI and coding it by hand. All the CSS at your fingertips.
CSS Framework First Builder

Theme settings? Where we’re going we don’t need theme settings. 🙂
Builderius ships with a slim, simple CSS Framework, which includes:
- Classless selectors
- A simple CSS tokens system
- Common utility classes
- Low specificity custom selectors
You can extend this framework to fit your needs or delete it completely and use your preferred framework you know and love.
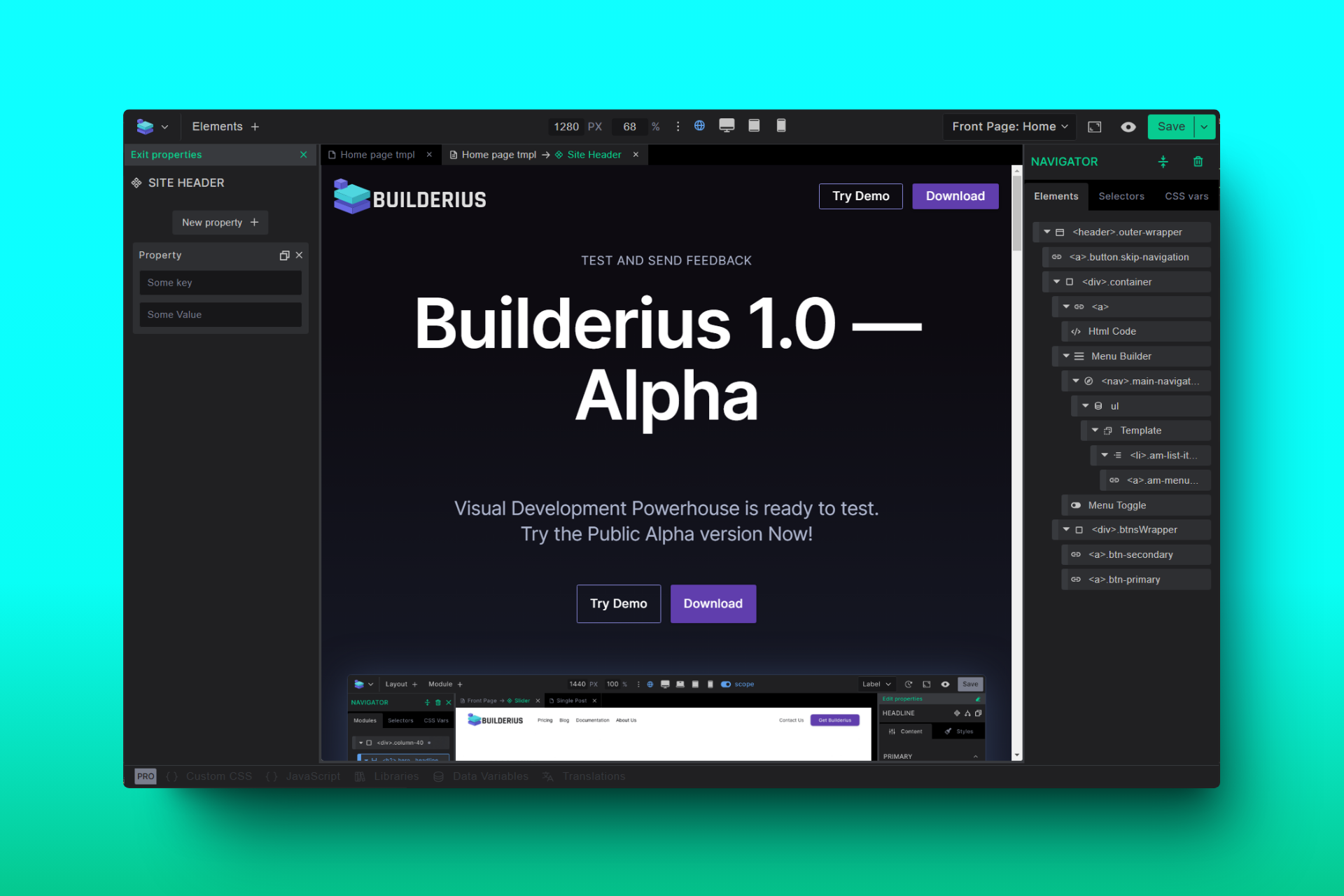
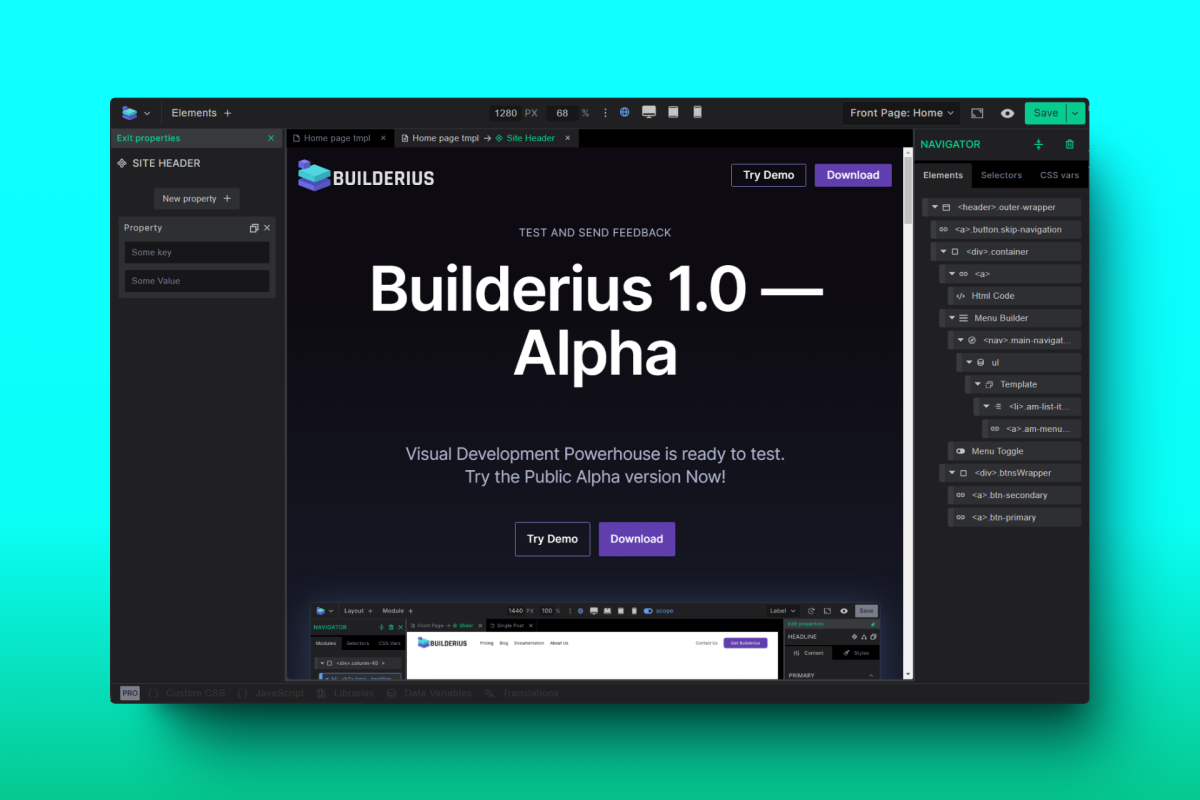
Global Components

Builderius 1.0 Alpha includes components with properties ready to use, such as:
- Site Header
- Site Footer
These components showcase the power they will bring when the Pro version is released which unlocks custom, nestable components with more property types.
Tabbed Canvas Interface, Dynamic Data Previews
- Open multiple pages, templates, or components in tabs
- Switch between them effortlessly
- Change which pages or posts data will be used as preview for your templates
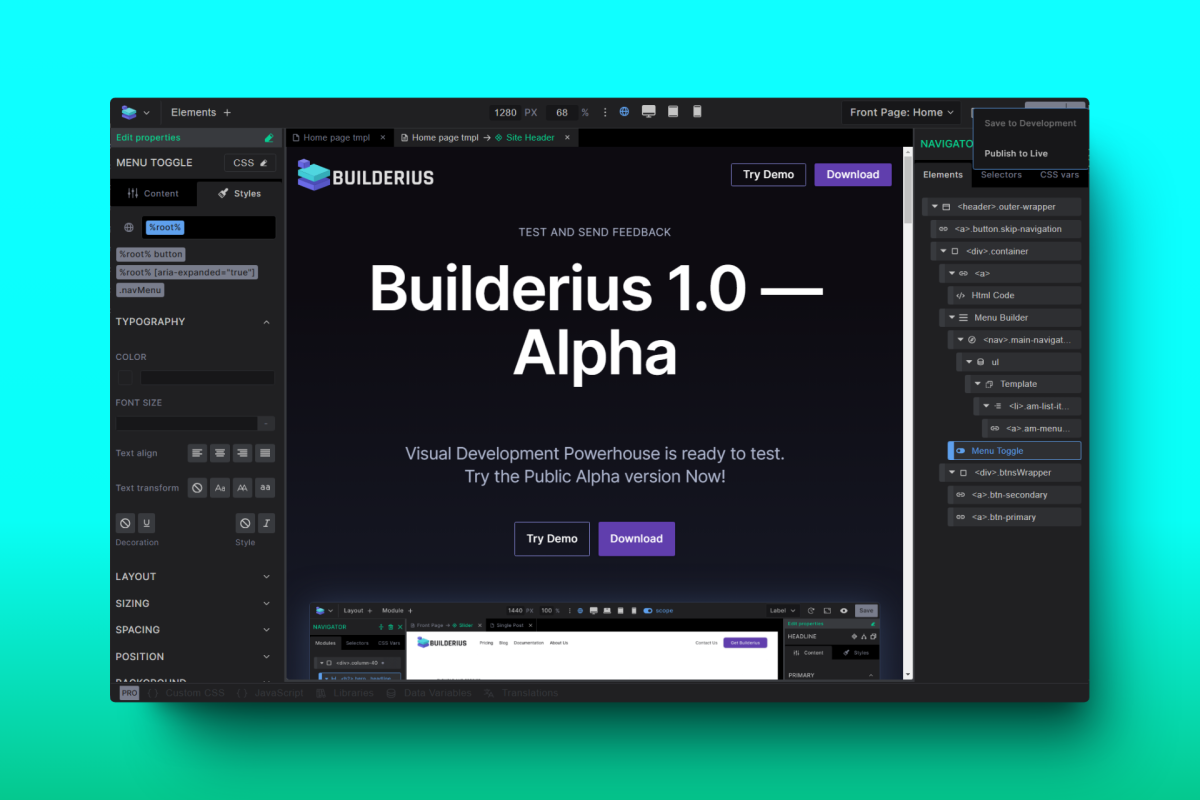
Publish Releases Straight from the Builder

Builderius has always had built-in staging, but previously, making a release required navigating to the admin area and following a multistep process. Now, our save button in the builder includes a publish option, allowing you to make quick releases straight from the builder. Now, our save button in the builder includes a publish option, allowing you to make quick releases straight from the builder.
In closing
There’s a lot more in this release, but this page is already quite long. We understand you might have stopped reading by now.
So, without further ado, here is a video walkthrough.