Semantic HTML: What It Is and When to Use It
Article
Semantic HTML is about meaning — not style. When you use a semantic tag, you’re telling browsers, search engines, and assistive technologies what your content represents, not just how it looks.
These aren’t just styled <div>s. Semantic elements give structure and purpose to your markup.
Why Semantic HTML Matters
1. Improves Accessibility
Screen readers and assistive tools rely on semantic structure. For example:
-
<button>is automatically interactive, keyboard-accessible, and screen-reader-friendly. - A
<div>pretending to be a button? You’d need to handle focus, click, and key behavior manually.
Bottom line: Without semantic HTML, accessibility breaks — even unintentionally.
2. Enhances SEO
Search engines analyze not just content, but its context. Semantic elements help define this clearly:
-
<article>marks shareable, independent content. -
<header>,<footer>, and<main>structure the page. -
<nav>defines navigation for crawlers and screen readers alike.
This helps your content get indexed and ranked more accurately.
3. Better for Developers
Semantic HTML is self-documenting. Compare this:
<!-- Non-semantic -->
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>
<!-- Semantic -->
<header></header>
<main></main>
<footer></footer>
Clean, clear, and easy to maintain.
4. Future-Proof
Web standards evolve, but semantic tags remain meaningful and supported. They ensure long-term compatibility across browsers and tools.
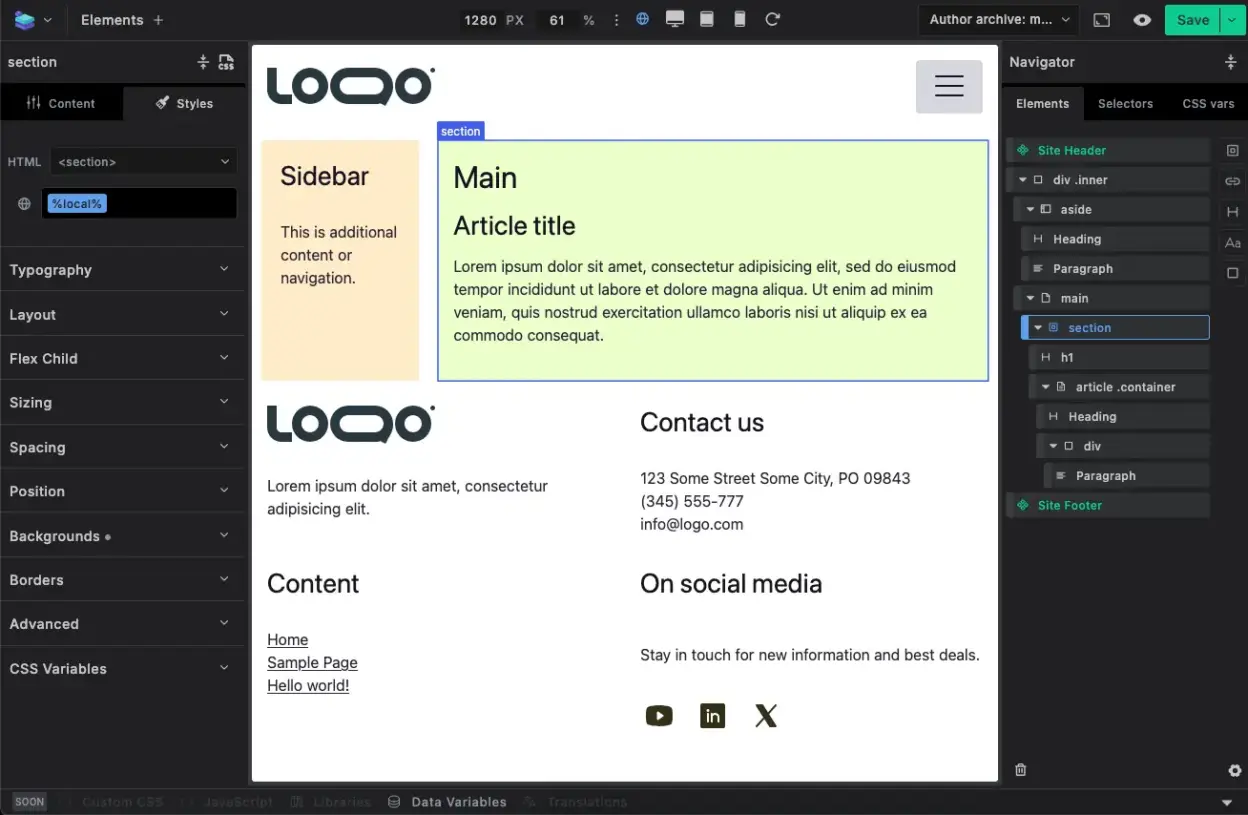
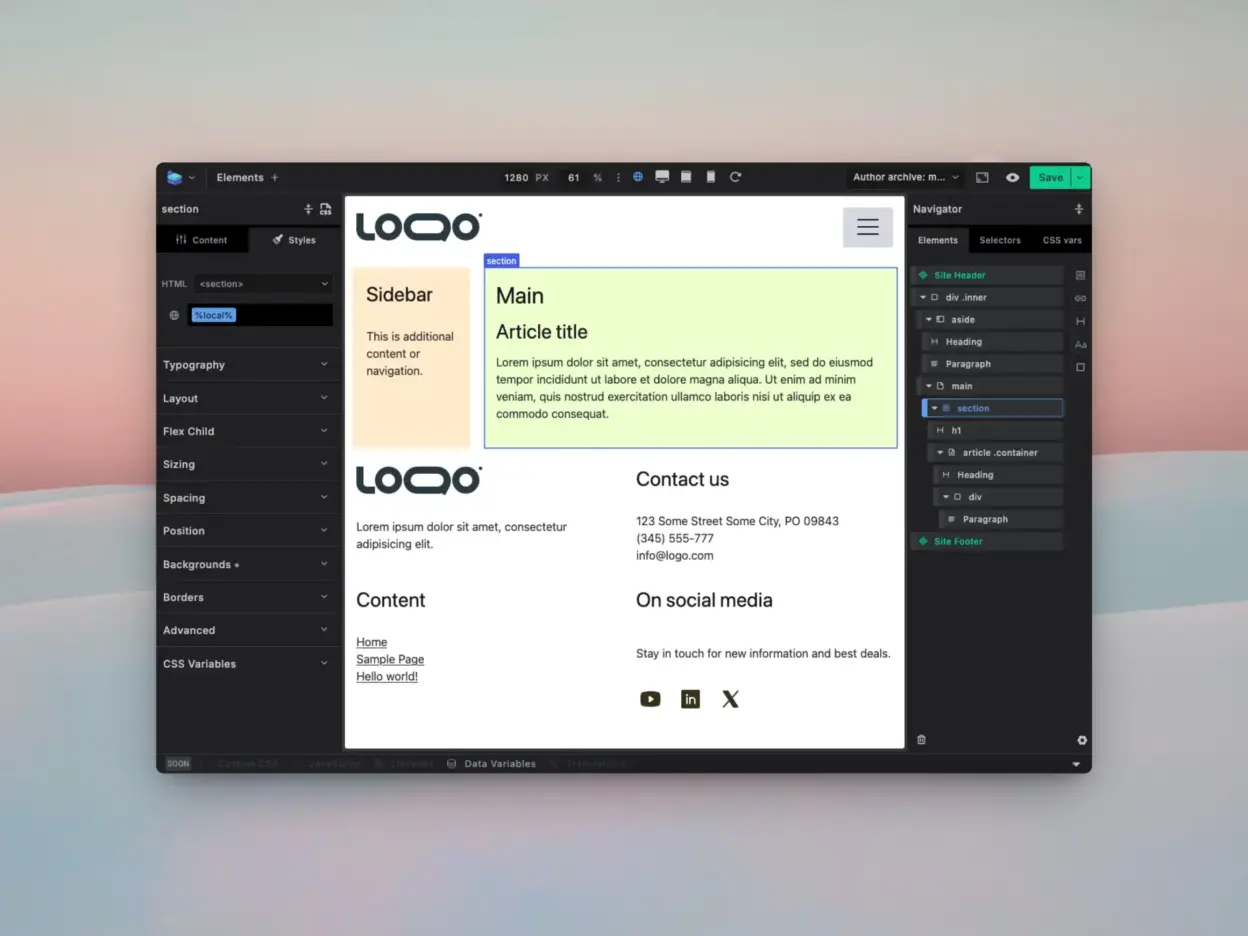
Semantic Tags in Builderius: Developer Control with Clean Output
If you’re using a WordPress site builder and want full control over your HTML semantics, Builderius stands out.
Unlike many visual builders that insert layers of nested <div>s and arbitrary wrappers, Builderius empowers you to build with precision. It allows — and encourages — the use of standard HTML tags, including all semantic elements like <section>, <article>, <nav>, and <main>.
Developer-Friendly and Clean
- You choose the tags: Nothing is locked behind custom components or rigid UI elements.
- Minimal output: Builderius only renders what you explicitly include — no extra wrappers, no unnecessary markup.
- Semantic freedom: Whether you’re building accessible interfaces or optimizing for SEO, Builderius lets you structure your layout with proper semantic tags.
Why This Matters
In a world where many tools prioritize visual abstraction, Builderius prioritizes developer control and semantic clarity. This makes it ideal for building accessible, performant, and standards-compliant websites within WordPress — all while maintaining the flexibility of traditional coding.
With Builderius, you don’t fight the builder to write clean code — you use it to write better code.
What You Should Know as a Developer
Ask yourself:
- How does this tag help assistive tech?
- Will this help a search engine understand the structure?
- Is this markup readable by another developer in 6 months?
If the answer is “yes” — you’re writing semantic HTML.
Best Practices You Can Apply Today
- Review your pages: Replace unnecessary
<div>s with semantic elements. - Test with a screen reader or keyboard navigation.
- Check your Lighthouse accessibility report — and actually understand the results.
Common Questions
What is semantic HTML?
Tags like <article>, <section>, and <nav> define what content is, not how it looks. This improves structure, SEO, and accessibility.
How does it help accessibility?
Semantic tags are recognized by screen readers and browsers as functional landmarks (e.g., <main> helps skip straight to the content).
Does it affect SEO?
Yes. Semantic tags give crawlers more context, helping your content rank better and show up with rich results.
When to use <section> vs <div>?
- Use
<section>when content contributes to the document structure and has a heading. - Use
<div>for layout or styling with no semantic value.
When to use <article> instead of <section>?
- Use
<article>for standalone, reusable blocks like blog posts or news items. - Use
<section>to group related content within a page
Do modern browsers still need them?
Yes. Semantic tags are essential not for rendering, but for meaning, accessibility, and machine readability.

Ready to build like a professional?
Transform your WordPress workflow with professional-grade visual development. No more compromising between speed and quality.