Add conditional Hook template to Kadence, Astra, Blocksy or GeneratePress using Builderius

Builderius does not disable your theme. In fact, it works with your theme. You can use Builderius with the theme of your choice in two ways. You can either use it to develop an entire template, or you can develop only the part of the template where your theme does not satisfy your idea. In the first example, you can do this using our Regular templates, assign it to a specific portion of your website, where the template disables everything your theme loads, and start really from scratch. In the second example, you can create our Hook templates, design your simple or advanced additional feature, and inject it at the desired location using WordPress hook locations. Builderius supports virtually any WordPress hook, but it promotes hooks coming from the Astra theme, Kadence theme, Blocksy theme, and GeneratePress theme.
Buidlerius integrations with powerful and popular themes
Astra, Kadence, Blocksy, and GeneratePress are the most popular multipurpose themes. All of these themes are characteristic of being both performant and flexible in terms of customizations that are possible with minimal or no coding at all. All of these themes use hook locations extensively to allow their own or other third-party tools to inject additional elements at various locations across the site. Some examples of such locations can be:
generate_after_logogenerate_before_contentgenerate_before_footer
kadence_entry_herokadence_before_sidebarkadence_before_comments
astra_masthead_bottomastra_entry_beforeastra_entry_bottom
blocksy:single:topblocksy:loop:card:endblocksy:loop:after
And many many more. Builderius supports these theme’s hook locations by providing autocomplete while the theme in question is installed and activated. So instead of searching through the theme’s documentation, just start typing some part of the hook that makes sense, like hea… and get the list of hooks that have to do with a header, like generate_before_header, generate_after_header, etc.
What are we going to create?
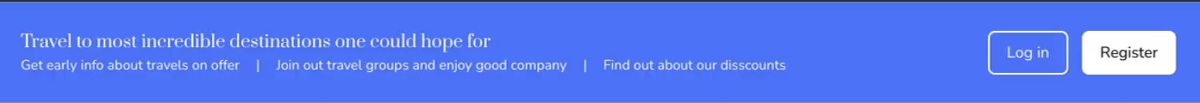
In this tutorial, I demonstrate how you can use Hook templates to create a banner element. We will create a banner that invites users to register and become members of the website if they are not already logged in, or in other words if they are not already members. We will use a simple design and focus on how one can insert such element into a desired location in your theme, and how to control who gets to see it.

Setting the rules for showing the Hook template
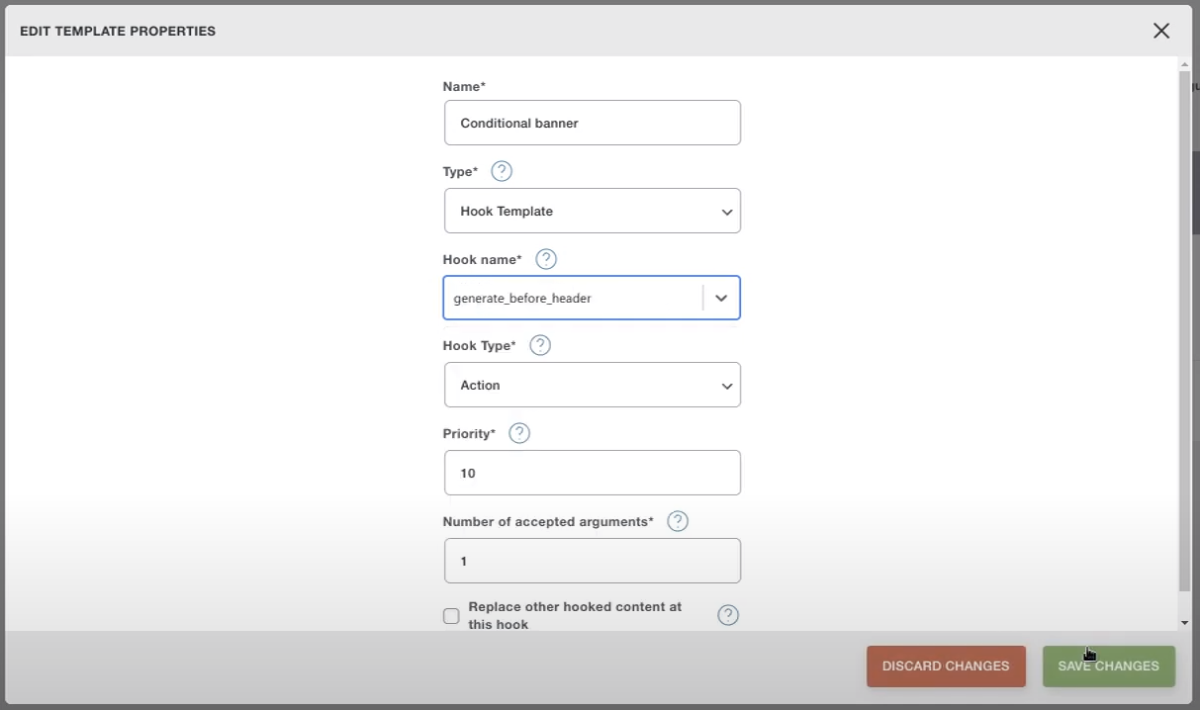
In the Buidlerius Templates page in WordPress admin, we will assign a hook location for the template to show. The hook location options become available after one chooses the Hook Template type. Other than the hook location name, one can also choose the hook type of action or filter (we will use action in this demo), the priority (order of appearance if we add more than one hook to the same location), and some other options as well that is fine to all leave at defaults.

After we confirm the banner will appear in our theme templates at the desired location, and it will inherit some of the theme styles unless we have made an effort to override them.
Builderius conditional display feature
To render this banner only in the case the visitor is not logged in, we can use the Builderius Render condition feature that lets us set a variety of conditions from GET parameters, to user status such as logged in. In this demo, we will use a simple one, which does not require us to write such conditions ourselves but just use it as it’s available for use by default inside every template.
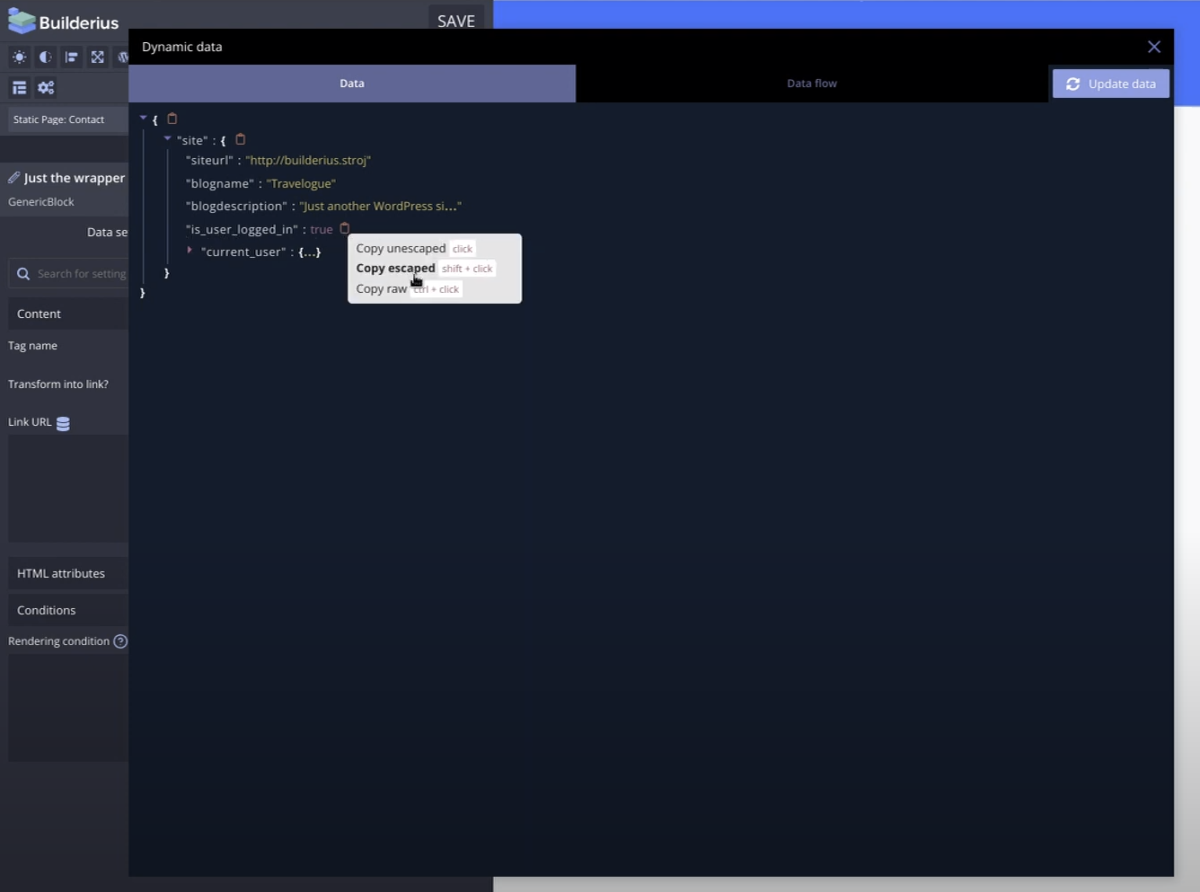
While the hook template is open in the builder, select the topmost element you want to show or hide. In our case, as we want to show or hide the entire template, we select the outer wrapper of the entire template, go to module content settings, then conditions, and under conditions we click on the database icon there.

In the modal that opens up, find the line that starts with is_user_logged_in and hover over it until the flyout menu pops up, inside click on the “Copy raw” option. You can now close the modal, and paste the content of the clipboard inside the render condition textarea field.
In our case we want this to show when someone is NOT logged in so after the code has been pasted we add == false which results in:
site.is_user_logged_in == falseSave and that is it, our hook template now shows only to non-logged-in users asking them to register or log in. You can do the same using any of the other themes we listed at the beginning of this tutorial and some others in case the theme features a hook at the desired location for your idea.
This tutorial only scratches the surface of what can be done with hooks and conditional display, we plan to publish more content featuring such functionality in the future.
For a video version of this tutorial check out the video below.